Hello everyone.
I have a problem with a font I am developing.
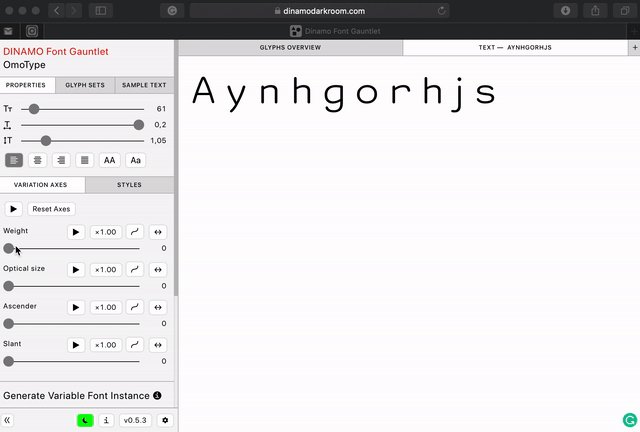
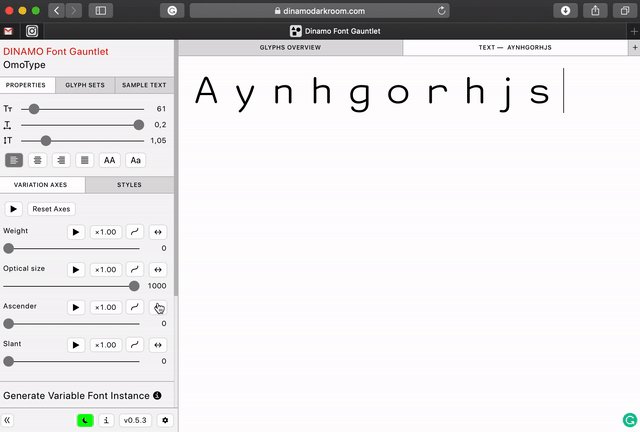
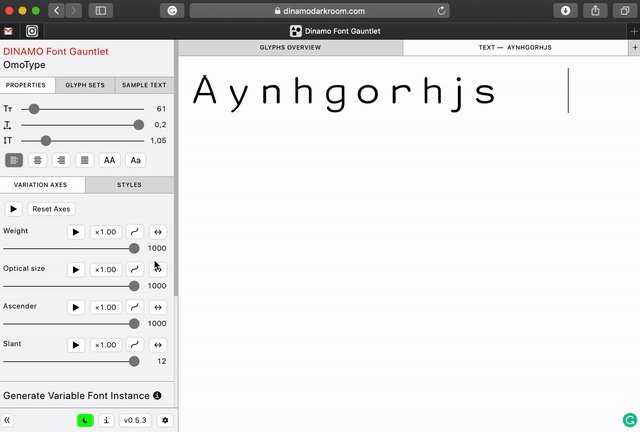
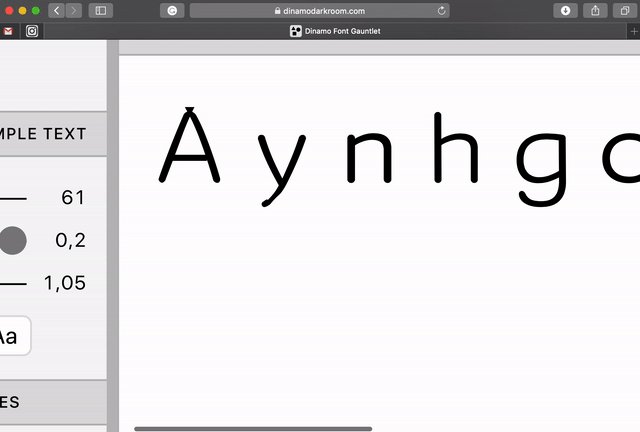
Problem – When font is tested in Illustrator or Font Gauntlet only 3 axes work. If I push all 4 axes sliders it seems to go back to the default master.
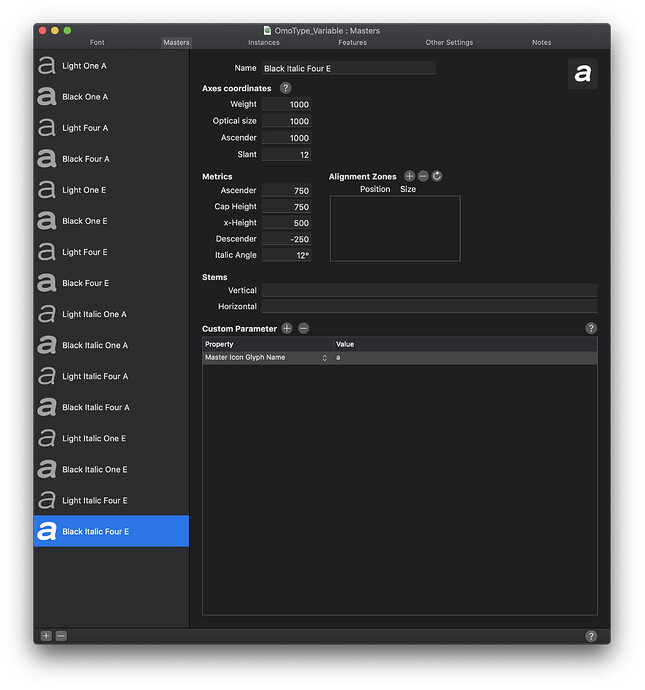
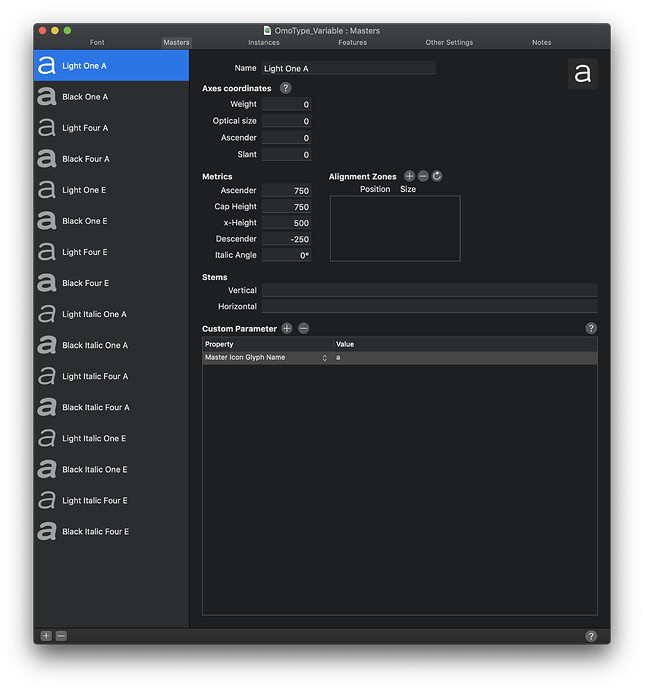
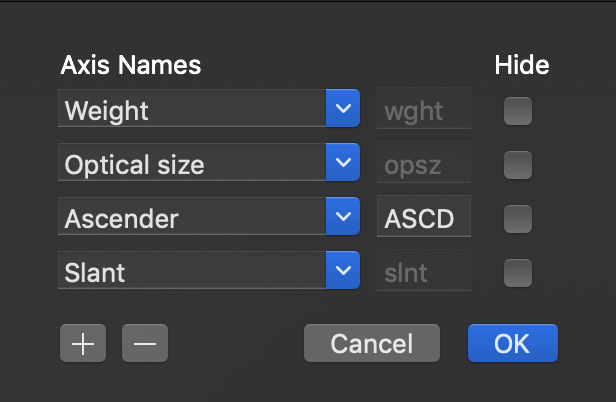
The font has 4 axes added in the custom parameter info (weight, optical, ascender and slant)

The font consists out of 16 masters. The masters have 2 weights (Light and Black), 2 optical sizes (One, Four), and 2 ascender sizes (A, E). I use a scale from 0-1000 on all axes except on slant where I use 0-12.
The problem occurs when I test it outside of Glyphs, in Illustrator, Axis praxis or Font Gauntlet (tested in Safari an d Chrome). When I move all the sliders to 1000 and slant to 12 it seems to go back to the default origin master. I have also tried to set a custom Variable font origin but I have the same issue. When I am doing the testing with instance slider plugin everything is working fine. My Glyphs version is 2.6.2 (1267)
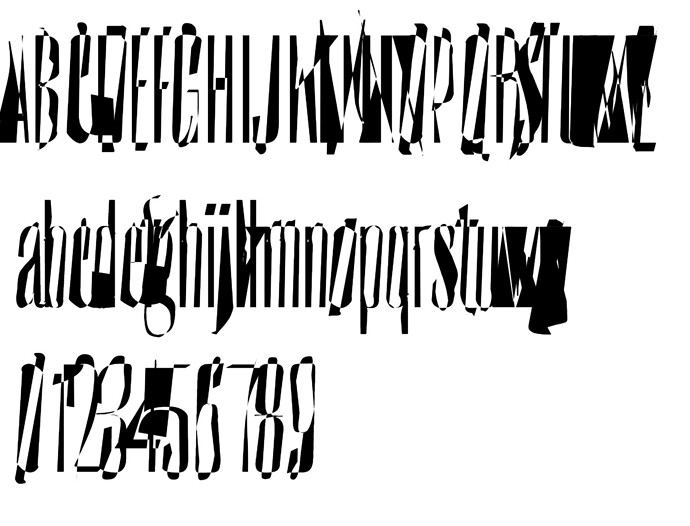
Here is a gif of what is happening.
It seems to go back to the default master but it looks completely broken, as if it is extrapolated.

If anyone has some ideas I might try I would be grateful.