Is there a way to apply a mask (like remove overlap) ?
I can’t find anything…
Select a path and click the “mask” checkbox in the lower right.
Sorry, misunderstanding.
I have a path and a mask. And I am looking for a function to apply the mask. The result should be a path that looks like the preview of the path and the mask. Hu. complicated.
Then you use the shape tools in the transformation panel.
Do you mean one of these?

These do not respect the “mask” property but handle all forms as regular paths
Those do not need the mask setting. Select the bit you like to cut out and click the middle button.
Ah. In Adobe apps, you need to select two pathes to use the pathfinder…
Thanks!
when selecting the path that is currently toggled as mask and clicking the button the operation is applied, however it also now assigns mask property to the path we want to crop
so there is an additional step required to achieve the expected result.
I personally was looking for some right-click menu item like decomposing corners etc to “apply mask”
I don’t understand this?
the shape that is left after performing the operation inherits the mask attribute it seems (not desired)
I can’t reproduce this. When I subtract a masked path with the transform subtract button, the resulting shape is not a mask.
I am stuck here again, sorry.
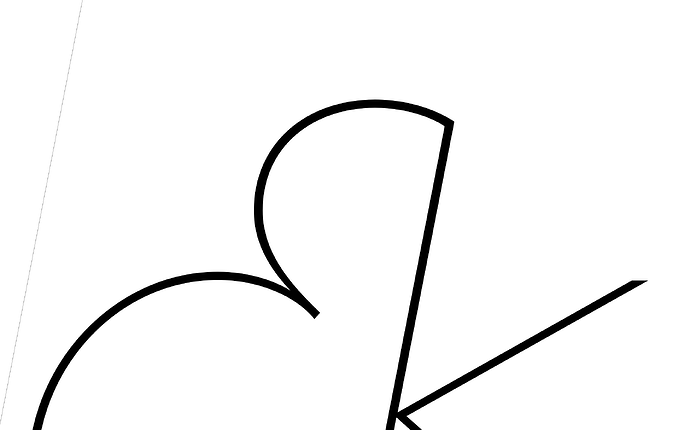
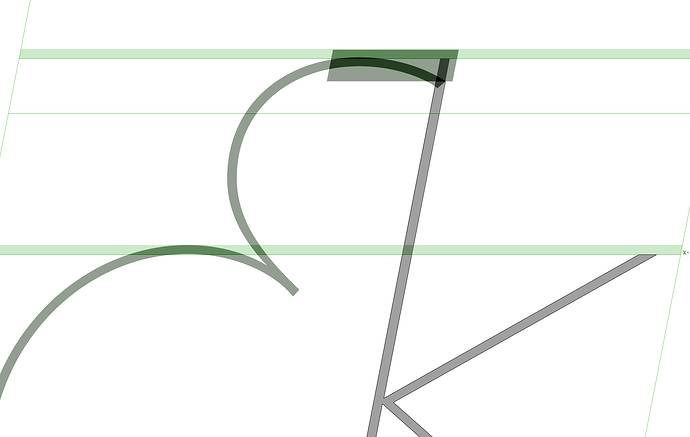
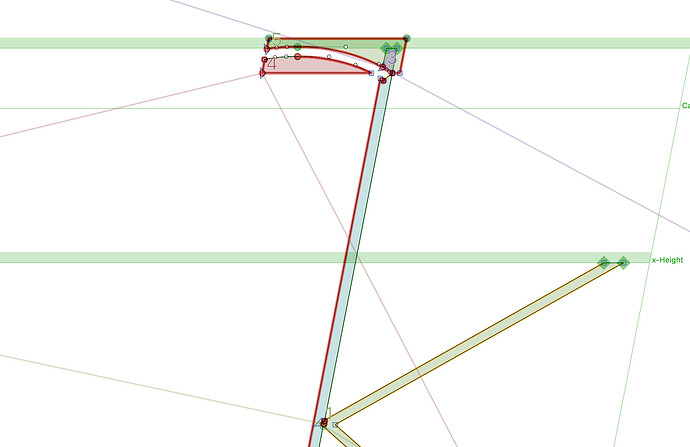
I have this glyph with a mask:
And now I want to apply it, because the variable font export does not work.
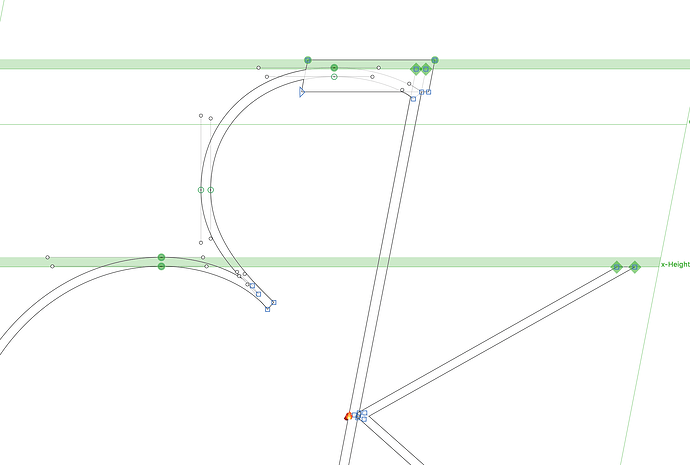
I have decomposed it:
the order is like this ( so bow is top ):
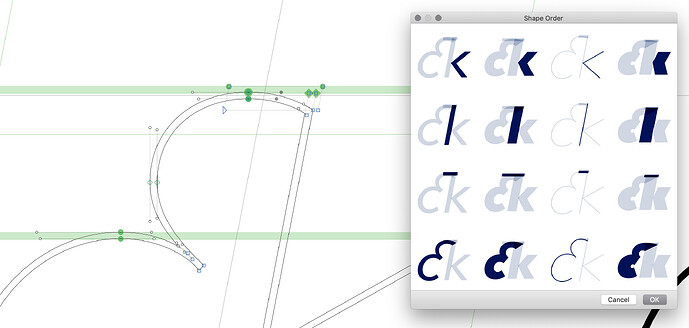
The button in the middle says: “substract selected or frontpath”.
But it always cuts everything, not only the one behind:
the only way is to cut the frontmost path first and then paste it back. Is there another more convenient way to do this?
Before you apply the subtraction, can you remove the Mask flag?