Not possible at the moment. You could write your own Anchor Selector tool that would do that (at the expense of ignoring all other glyph content).
@mekkablue Is it possible to directly add tools (with an icon to click in the UI), or just via script?
Yes, with a plug-in. There are templates and code samples in the GlyphsSDK:
Do you have coding experience?
Yes, I’m developing webapps with JavaScript.
This is very useful. I’ll have a look at it.
Btw: I just noticed that the autogenerated kerning feature has “lookupflag IgnoreMarks” by default. Is there a way to disable this? I need kerning for marks, too.
Between letters you need that flag. For mark positioning, consider the mark and mkmk features or a lookup with lookupflag 0.
My font is for a conlang that does not use any of the normal diacritics. When I remove the IgnoreMarks flag from the kerning in features.fea and recompile, everything works.
But this way I cannot use autogenerated kerning and have to use the kern feature manually.
I just tried to use the kern feature manually, but it still autogenerates kern_DFLT and kern_latin. When I use the same lookup names in the manual listing, I get an error message that these lookup names already exist.
I have an Idea:
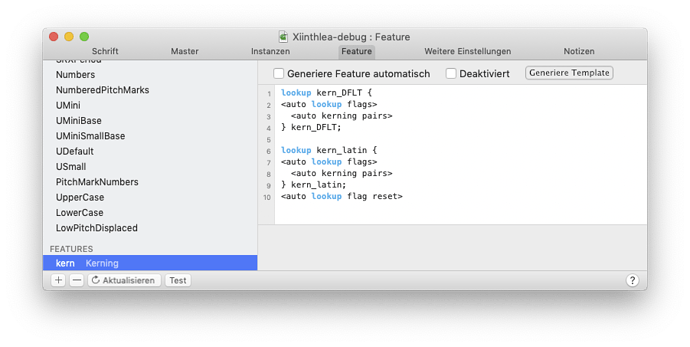
If a user creates a feature manually he could click a button to generate a small template structure that represents the autogenerated code. Like this example in the kern feature:
Here the user could decide to add manual code before or after it.
And even inside the autogenerated lookups to remove or add to the lookup flags for example.
This is an interesting suggestions. I see how it could work.
I just stumbled over this again.
Why is the ignore mark flag a problem? Maybe you glyph info settings are wrong?
I tried to directly edit the features.fea file but I get an error message: “Lookup type different from previous rules in this lookup block”.
Are you aware that you cannot put contextual and non-contextual rules within the same lookup? All rules within a single lookup must be of the same type.
You can add context to anchors now. Prefix the anchor name with a * and you’ll get a text field in the right sidebar. There you add the context and use an * for the current glyph.