I am trying to build glyphs like Oslash, Oslashacute atc using a single slashlongcomb.case component that gets masked in heavier weights. Using Glyphs 3083.
It pretty much works but the mask component gets incorrectly filled in preview of glyphs that inherit the component with mask involved, i.e. Oslashacute is buggy because Oslash contains a mask.
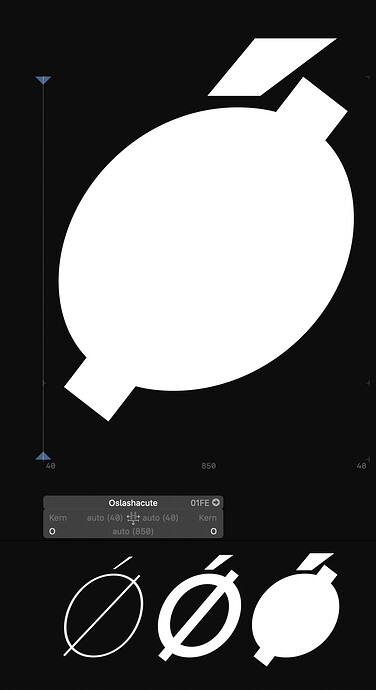
See screenshot:
The exported fonts render OK though, so I wonder if it’s a preview bug or there is a better workflow to follow in order to achieve what I am after (= avoid using slashlongcomb and slashlongcomb.bold as an alternate layer)
Minimal file:
Mask Component Test 1.glyphs (5.9 KB)
Thanks!
I’ll have a look at the preview, this should work. But I would set it up differently.
Mask Component Test GS.glyphs (6.4 KB)
Yes, I’ve been using such setup before but I thought it would be great to start using the new mask feature and thus discard the extraneous “slashlongcomb.O”.
If it’s not possible—fair enough. But then again I am not sure what the mask feature is for. The “What’s new in Glyphs 3” (Glyphs 3: Make Things You Love | Glyphs) article only mentions it in passing and I haven’t found any other documentation. Maybe I am missing something?
Anyway, thanks in advance!
I’ll see what I can do. But your setup needs an extra glyph, too (the O mask). And that is much more difficult to keep in sync. And you might like to change the size of the stroke parts in the alternate layers in slashlongcomb.O to be a bit bigger. And the middle part a bit thinner. So you gain a lot options.
The mask feature could be used to open up the O to build a Q, or in a stencil font.
Thanks for the reply.
I suppose you are right that you gain more flexibility with your approach. It’s just that in my specific use-case the stroke angles are not 100% horizontal so I thought it‘d be easier to keep track of only one stroke terminal angle.