Hi everyone - I’m in the process of building out circled and squared (both outlined and filled) number sets as stylistic sets. Before the most recent G3 update, I had been using a single container (circle or square) as a component that would be consistent across the whole set in combination with my set of .dnom (denominators) numerals as components and the new mask feature checkbox activated. This combination successfully interpreted the number as a shape that was then cut out of the container shape (the square or circle).
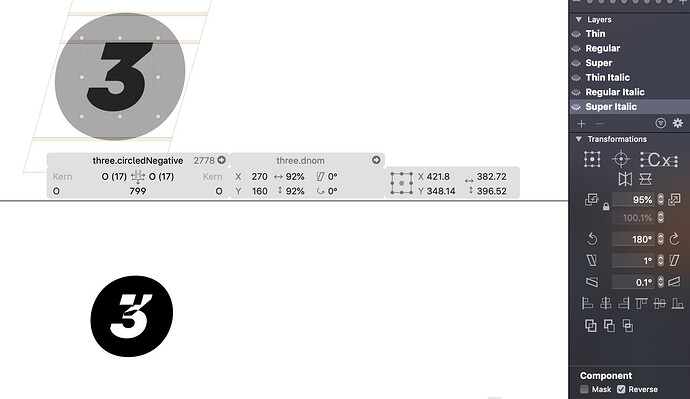
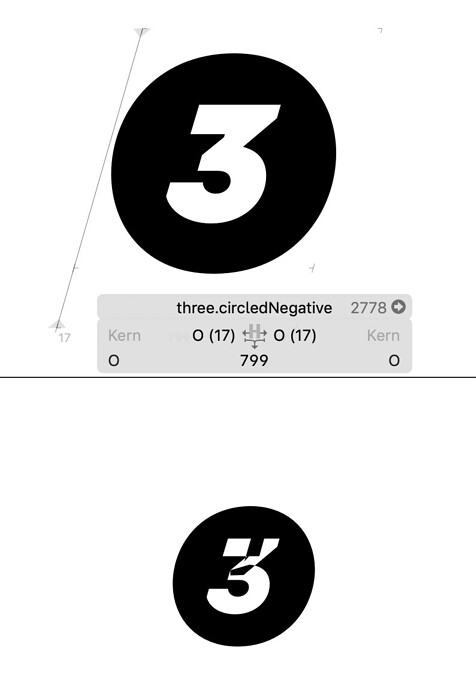
Since updating to G3.03 the approach (using mask feature) no longer works. While changing the shape order so the number component is on top and using the reverse checkbox seems to produce the proper result in the editor (see snapshot below), the instance preview (on the bottom of the screenshot) shows how glyphs is actually interpreting the reversal of the number component.
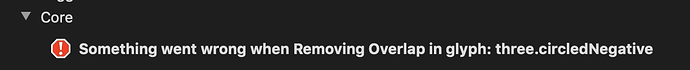
It seems that the “reverse” checkbox is reversing the direction of all paths within that component and thus causing is where the error in shapes seems to come from), and even though it looks correct in the editor within Glyphs, on export, there is an error message regarding “remove overlaps”
To the developers or anyone who has advice to share - is there a way of using components like this to keep a set of numbers & framing elements consistent without decomposing & merging all paths before export?
I may also be going about this in a less-than-efficient manner, so if a different approach makes more sense I’d love to hear any suggestions!
Thanks,
Jeremy