Is there (or could there be) a way of “cloning” a master to sit at variable coordinates? I have a two masters that should be identical except for their axis settings. Instead of manually updating the second every time I change the first, is there a way to automate this? (I’m right in thinking that there is no cross-master components, correct [i.e., /a in master four should be an auto-aligned component of /a in master two]?)
I’ll think about this. Both the linked masters and the components.
Can you give me an example where you need it to make the thinking easier?
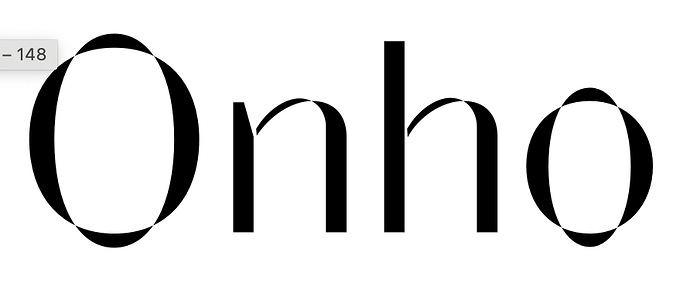
I have a font with a contrast axis (monoline to high-contrast) and a weight axis (thin to extra bold). I have masters in the corners of that square, but when the weight goes down to thin, I want the contrast to disappear. So both corners on the “thin” side of the designspace are identically thin monolines.
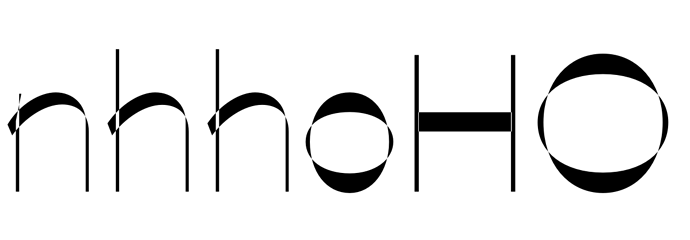
I’ve found I need both masters or else I get this weird crossover effect in intermediate instances:
As I ponder adding more axes, I’m looking for ways to minimize the number of masters I have to juggle.
Even before this, I’ve thought that cross-master components could be useful in other circumstances. Perhaps there’s a font family where the arithmetic operators, or the arrows, should all be the same. Or a corner component that you could change once and all masters are updated at the same time?
In addition to linked masters (or a way of assigning multiple axis coordinates to a single master), cross-master components would also be super useful…especially with smart components.