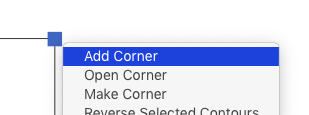
Hi! When I am using version 2.6.5 (1342) of GlyphsApp, the “Add Corner” of the context menu does not appear. On version 2.6.1 (1230), it appears. On the same file.
Is it the same for you, or could you tell me how to fix this?
Thank ![]()
Hi! When I am using version 2.6.5 (1342) of GlyphsApp, the “Add Corner” of the context menu does not appear. On version 2.6.1 (1230), it appears. On the same file.
Is it the same for you, or could you tell me how to fix this?
Thank ![]()
Seemed to work for me in Glyphs 2.6.6 (1346) beta in a simple test.
Requirements for the context menu to appear:
_corner.example (where example is whatever you’ve named it) exists.Similar for cap components, except _cap.example and two nodes need to be selected.
Well, thank Composerjk. But I’m doing what you describe.
Test number 2 this morning:
Other spec : MacOS Sierra 10.12.6
Try the latest beta please. Go to Glyphs > Preferences > Updates, activate both checkboxes and press the Update button.
I cannot reproduce it in Build 1346, latest macOS 10.14:

Thx. Same issue 2.6.5 or 2.6.6
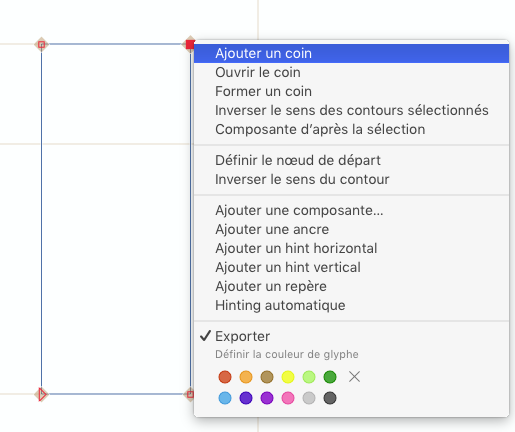
With 2.6.1 :

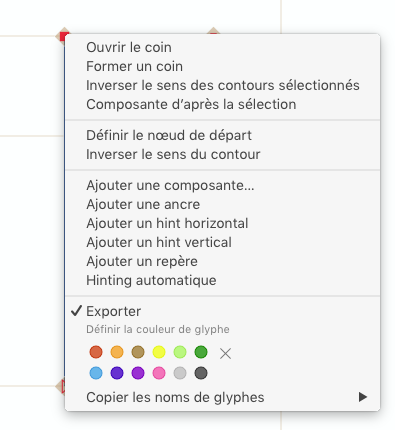
With 2.6.6 :

Can you restart with the Disable Localization Option in Preferences? Just to rule out a potential issue with localization.
And can you send me the file?
Okay, solved! The problem come from the name of my Corner.
What name did you have?
With underscore vs point between the pattern _cap and the name.
I’m having trouble with cap components.
In my first image I need a cap on each end of the stroke, but somehow Glyphs got it tangled.
In the second image, I have three cap components, and the final one has more than one path, but the filled part got left behind.
We’ve discussed before about having to draw cap components upside down, this is quite inconvenient. Is there another way?