I want to have a corner-component-serif, that should not be visible in exports obove a certain weight. Let’s say 150. So at 20 - 149 it should be 100% and at 150 -200, it should be 0%.
How could this be done?
For static instances, you can add a “Remove Glyphs” parameter for the above 150 instances. For Variable fonts probably need alternate glyphs for each glyph that uses that corner.
Ok. I see.
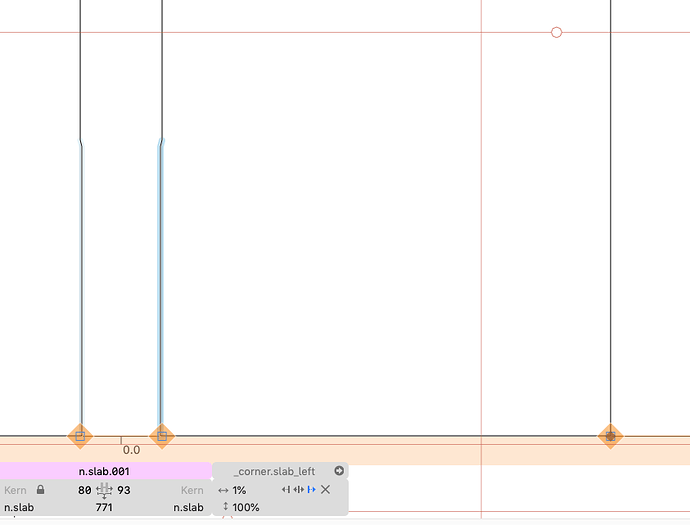
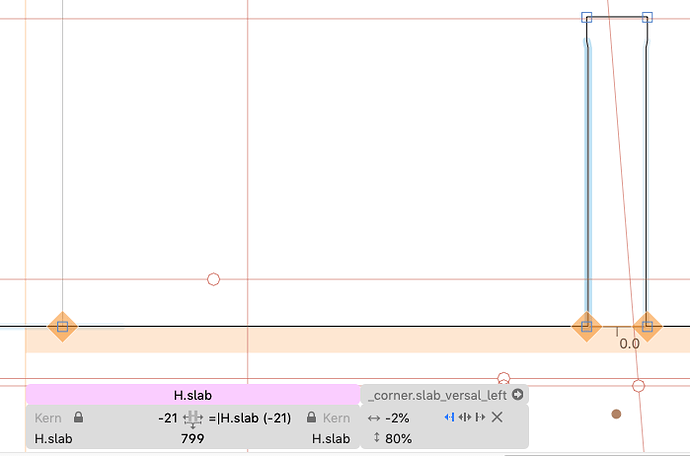
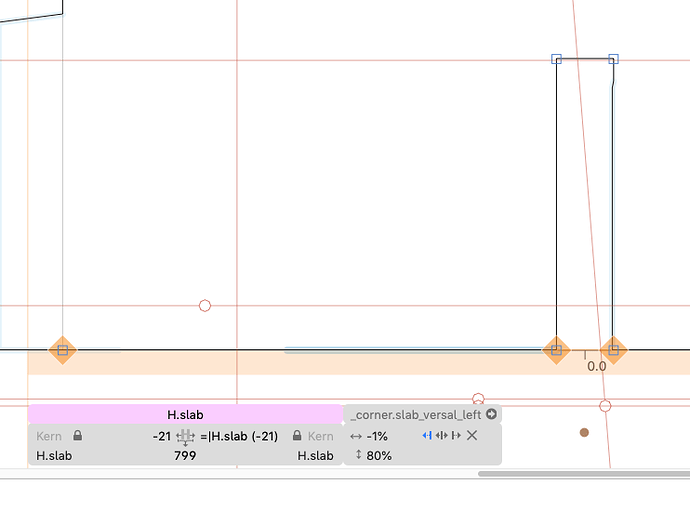
Another question regarding corners: Is 0% not possible? The value alway jumps back to 1%.
That was a precaution. I removed it.