Hi,
I have a problem with a file exported from Glyphs, it wont show up online. I have tried OTF, WOFF and WOFF2 and none of them are displayed. There is nothing wrong with the HTML or CSS since I tried with other fonts and it works perfectly. The curious thing is that it works in Safari, it’s only Chrome and Firefox I have trouble with. I don’t have the font installed, so I don’t think it’s using my library to display the typeface in Safari.
Some background: I modified the vertical metrics of Noto Sans SC in order to align correctly with a separate typeface I am using for a project. I imported an OTF and followed the instructions on this topic here on the Glyphs website. I know it is best to use a source file but I have not been able to get a hold of one. The file exports fine and works in all my design tools.
My question is, does anyone know what the problem could be?
Best,
Justin
—
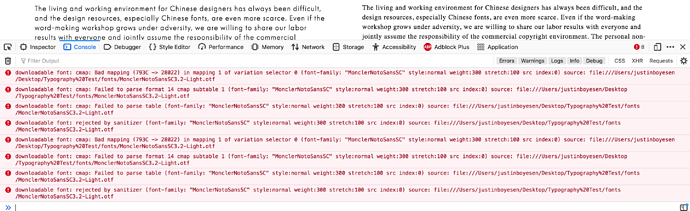
I found these errors. Since I am somewhat of a novice in the more technical areas of font production, it doesn’t tell me very much. Can anyone help me decipher this?
Can you send me that .glyphs and .otf file?
I see that you have opened a CID-keyed OpenType font. That leaves a lot glyphs with “cidXXXXX” names. Can you try to find a better source? There should be .glyphs or .ufo files for all Noto fonts.
What browser is that? Can you send me that test .html?
I see. It fails in Chrome. For now, remove the glyphs with a .uvXXX suffix (like comma-han.uv002).
@GeorgSeifert Thank you for your help, now the file is displayed correctly in all browsers. But, I see that e.g. a simple comma is not converted to full width automatically anymore. Is there reading material I could dive into on this topic? Or if you have a code string I can copy and swap out the glyph names I would be very greatful.
About .glyphs or. ufo files, I have not been able to find them for CJK. There is a large repository for other languages, but not the ones I am in need of. At least as far as I know.
Here is my HTML/CSS test if it is still interesting. I had to remove the client’s custom font I am comparing to, so please focus on the right column only.
I’m not sure that the normal comma should be switched to the full width form automatically. Those have different unicodes and should be typed differently.
Hi Georg, sorry for the slow reply. Understood, that makes sense. Thank you very much for your help, it worked like a charm!