Hi,
I’m trying to keep a composite glyph aligned in a certain position, so that the metrics of the underlying glyphs can be modified without affecting the composite glyph.
I first tried locking the components, only to realize that does not have the intended effect. Next I tried anchors.
This almost works with anchors. But using auto-alignment to enable the anchors ruins the metric values.
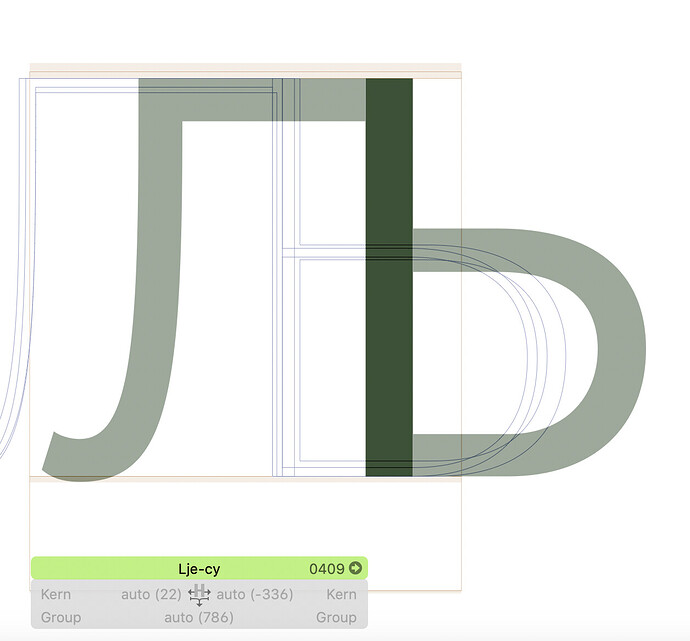
For example, let’s look at Lje-cy
This glyph is built out of El-cy and Softsign-cy
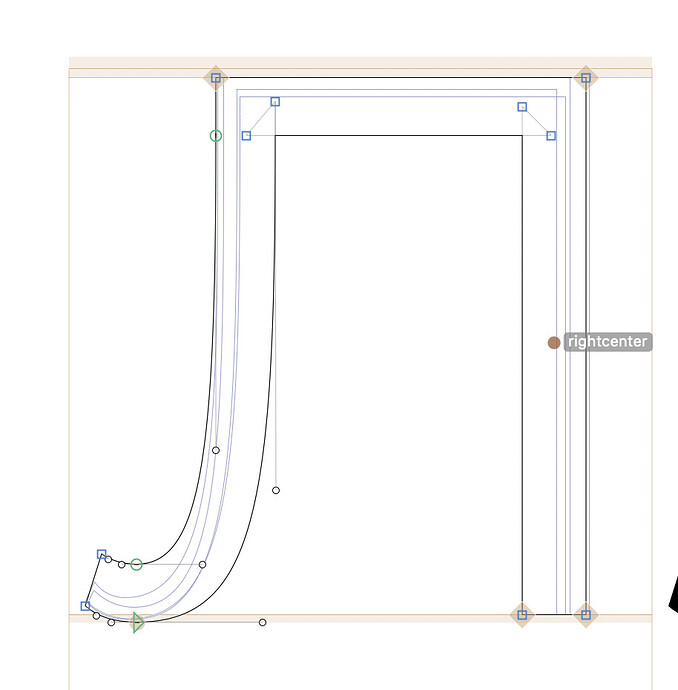
Here’s El-cy with an anchor named rightcenter:
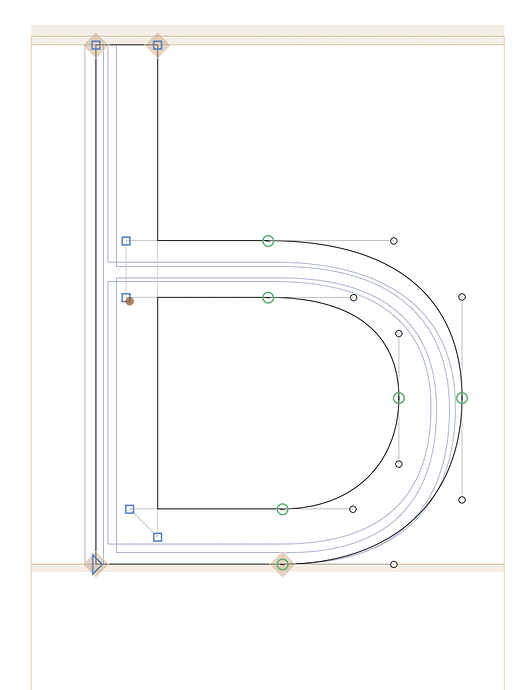
And here’s Softsign-cy with an anchor named _rightcenter:
And finally, the composite glyph Lje-cy which maintains the metrics of El-cy , resulting in a right sidebearing of -336.
Which leads to my question: is there actually a way to keep composites like this aligned to each other, while respecting both components’ sidebearings, even when the underlying glyphs referenced by the components have their metrics changed? I thought anchors might solve it, but like so many things in font making and in life, I was wrong. Any help appreicated! ![]()
Cheers
Jeremy