OpenType features for Cutting Edge 2.6.1 (1218) do not seem to be working for .init, .medi and fina glyphs, I’ve tried them in an older version — 2.6.1 (1201) — and they are working again.
Thanks,
Luke
OpenType features for Cutting Edge 2.6.1 (1218) do not seem to be working for .init, .medi and fina glyphs, I’ve tried them in an older version — 2.6.1 (1201) — and they are working again.
Thanks,
Luke
Cannot reproduce. What exactly does not work?
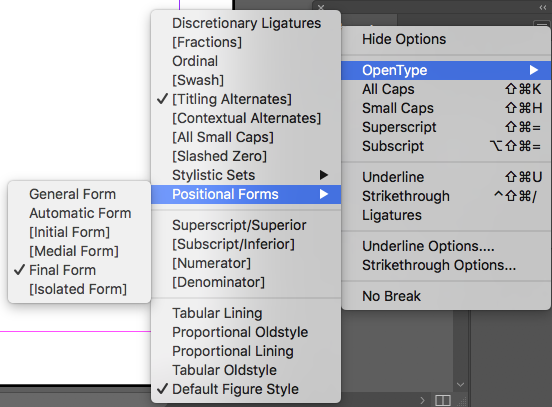
In Glyphs, when I type with initial, medial, final forms and contextual alternates turned on with my features updated, only the isolated/ default letters appear. I’ve attached an image of the result in the latest update of Glyphs (ignore the connecting c, I haven’t made the isolated shape yet). If you can’t reproduce it, I must be going wrong somewhere, but I can’t figure it out. Any ideas?
This is what the word should look like, and does in an older version of Glyphs with the same features updated and active.
I disabled the positional features as they do not work for none arabic texts outside of Glyphs anyway.
This seems to be calt and not fina/medi/init?
I’m still using this opentype features.
@GeorgSeifert I would like to request to make this feature available again.
I need it.
Thank you.
I’ll have a look. Are you sure that those features work in outside of Glyphs? Can you send me a sample font?
It is definitely fina/medi/init, not calt. I’ll email you an OTF.
Which version will support these features again?
As if most didn’t work. (v.1245)
[This font made by v.1201]
@GeorgSeifert I would like to request this feature available again.
I use this feature. Please allow. Thanks.
As I said before. The positional features are only supposed to work for Arabic scripts. If Indesign is applying them is a bug that might get fixed on some point. So please do not rely on it.
And if you try it in Chrome, it will not work.
I think differently. We tested today with the new Affinity Publisher. This feature automatically fully working.
I mainly think of print and not webfont.
Can you try in web browsers?
Web browser is not important for me.
There are many alternates, also not working with web browsers.
From what I know, the support for OpenType feature is much better in most browsers then in Indesign and Publisher.
So please be warned.
I see if I can enable the preview again.
All my respect for your knowledge. You know more about OpenType feature than I do.
How do I choose a more stylistic set in my browser? So far it wasn’t important to me. Plenty of features are important in print usage.
If this feature it doesn’t work in the browser it can still work in another usage (for example print design).
Until you allow this feature again, I’d like to ask.
If I use the latest cutting edge version. Can I use for export the v1201. Will the end result be correct?
The export is not the problem. The only ‘problem’ is the preview in the edit view.
Indesign does indeed have a positional Mode that applies Arabic positional substituting to non-Arabic scripts. But I do not recommend it. Better use the calt solution from the Positional Alternates tutorial. You can also preview that in Glyphs.