I’m trying to build a Layered Color font from two separate files. I’m following your sites tutorial on the topic but there’s a slight difference between my masters window, and the one depicted on the tutorial.
“Make sure you give each of them a different Custom name and value, e.g., ‘Front’, ‘Side’, ‘Bottom’, and 1, 2, and 3.”
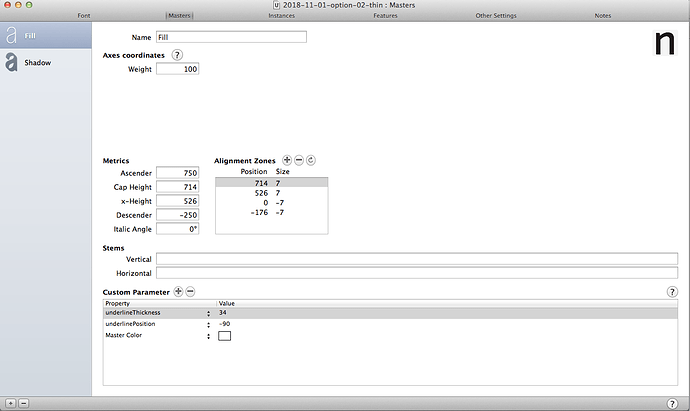
When it comes to naming the masters and, values, There is no “custom” option in the proportions field that I can see (to add 1, 2, and 3), or am I doing something very wrong?
Perhaps this is not the main issue, but when I proceed to next step in the instances window and click “Add Instance for each Master” I get the following message:
“The masters need different settings for weight, width, or custom values.
Fill == Shadow”
I assume this is because I didn’t give the Master layer a number in the proportion field, or am I missing something super obvious?