Super excited to join Glyph and learn more! Some initial questions and feedback after my first experience:
Any way to do non-destructive rounded corners, changing radius on the fly? (Not on export custom parameter filter)
How to know what the radius number is of existing corner? (Other than looking at round corners filter)
Can you preserve corners while scaling vertically or horizontally. (No scenario where I would want to stretch or squash corner curves)
Cannot select multiple components at once? (Have to Shift click each one individually)
Would love to select multiple glyphs and drag into a new filter as well as drag rearrange (and name subcategories got glyph groupings ) without editing in text based filter pop up.
Would love smoother zooming, choppy and zooms too fast. (With and without plugins installed) See Figma for smooth zoom example, free in browser program. https://www.figma.com
A nice feature would be to zoom anchored to selection. I’d like to select a point and on zoom go bullseye center to that point.
Can you change the default glyph (Group) width of all glyphs globally?
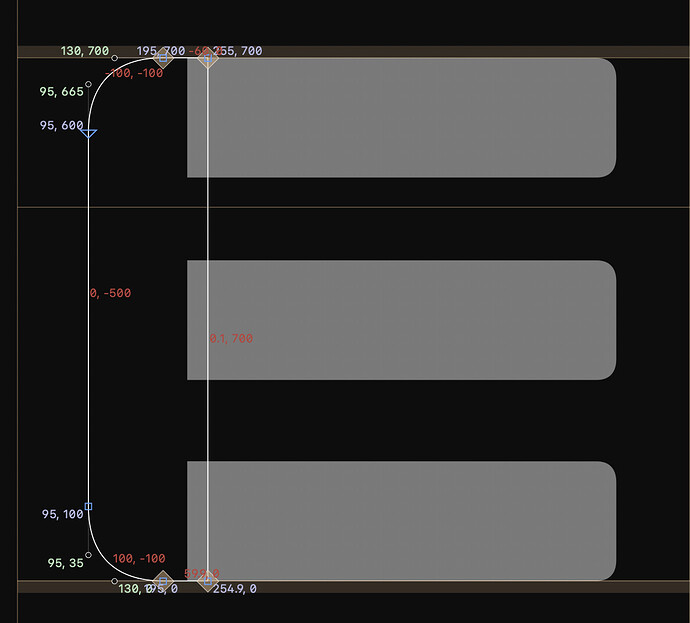
Cannot see preview of measurements on components.
Deleting all outlines forces all remaining components to snap align horizontally widening the glyph width.
Would love to grab and rotate shape from corner of bounding box. With option to snap rotate to degree% in right panel.
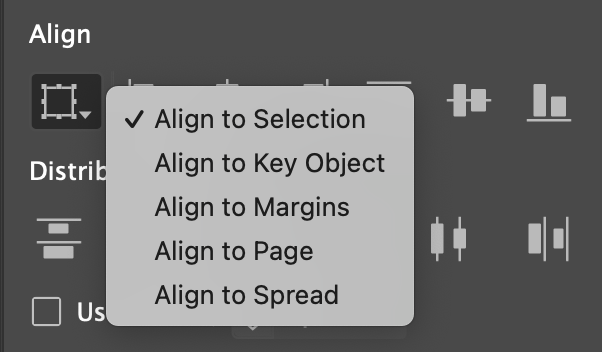
Would like to use filters for the vertical alignment button to change relative to baseline, x height, cap height, descender, ascender. (Not just relative to other glyph shapes)
Is there a Snap to Grid option when creating shapes, I see duplicates of my shape: 1. A white outline on pixel grid shape 2. An off grid outline with purple (or red) corners. (I only want on grid)
When duplicating a shape using drag option, the shift key won’t work to align copy until after you let go of the option key. (Drag+option+shift is pretty standard)
Any feedback here appreciated.