Hi,
I’ve just bought the app on the App store and when I try to add some language glyphs it says that the base glyph is missing and I have a little black square instead of glyph.
Any ideas to fix that?
Thanks!
Hi,
I’ve just bought the app on the App store and when I try to add some language glyphs it says that the base glyph is missing and I have a little black square instead of glyph.
Any ideas to fix that?
Thanks!
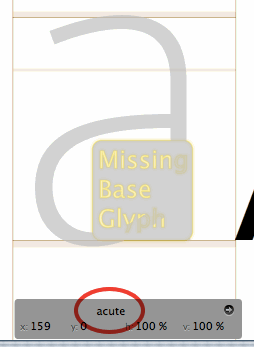
Click on the square (it is a dummy component) and it look at the gray box at the bottom.
It should look like this:

This means that the glyph acute is missing. So add the glyph and the box should go away and it will show the acute instead.
On a related note, it would be nice if the missing base glyph icon did not show in the Font tab. In scripts like Arabic generating an empty alphabet to draw in results in a lot of boxes that only show a black dot until I draw the base glyphs. I would rather see the gray example characters so I can think about what I am doing in the context of the entire alphabet.
good idea.
Georg Seifert
Thanks for answer, but why I don’t have a base glyph in background to show what acute is for example?
If you open an empty glyph, it shows a gray preview. For components that would be quite disturbing.
Hi,
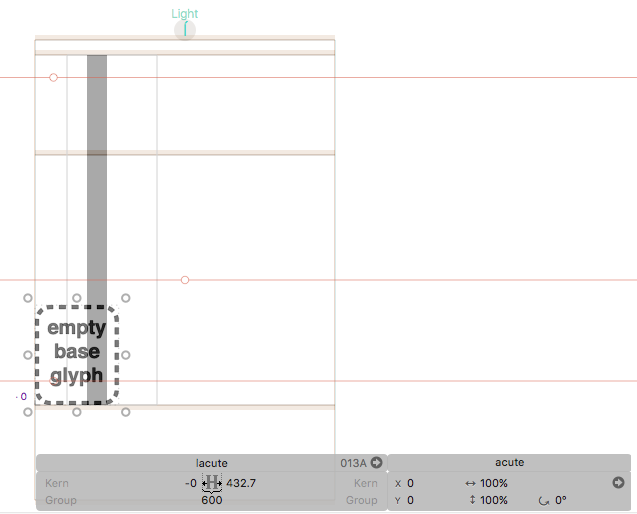
When I create the component glyph for lacute it should be l + acutecomb, but…
I know that I can create de acute component but the another glyphs was created with acutecomb.

Do you have acutecomb.case in your font?
No,
This letter is an L lowercase.
For lowercase ascender letters, .case variants are preferred.
The problem her is that the spacing acute is empty. You need it to have an outline in any case…
The composer only looks if the glyphs are there. Add outline to or remove the glyphs.