Hello everyone,
I used “Montserrat” font with a web text editor. This editor doesn’t allow to modify the letter spacing that is too big when I use big font size. How can I use “Glyphs” in order to modify the font itself and produce an alternative to work with in that specific case ? Thanks for your help and sorry if this is a stupid question.
Have a good day.
Hubert
In this case a custom CSS probably makes more sense.
This is a SAAS solution generating iPad and Android Apps but no CSS at all. All the code is packed and not editable AT ALL ;( That’s the reason why I would like to modify the font itself because this is (maybe) the only way to achieve my goal. But thanks for your help !!
You can use the transform filter to change the spacing of all glyphs at once.
I’ve tried that too but the result is not good at all for the moment. I don’t know which setting I’ve to adjust and the values.
I’ve tried negative values (-100) on the left and on the right but it’s not working properly ;(
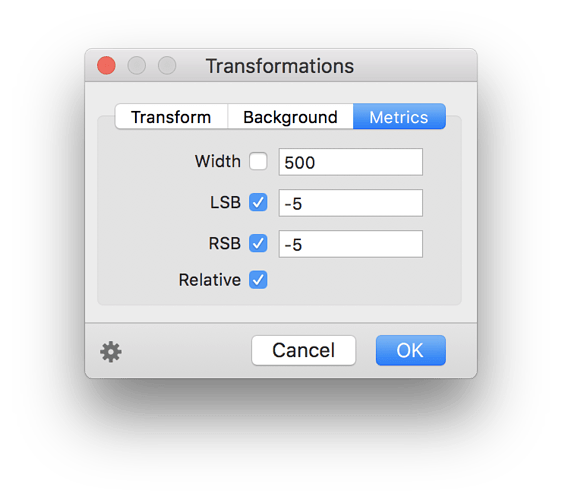
You should do something like this:
And when you export the font, make sure to change the family name.
And read this: Eliminating font cache problems | Glyphs
Thanks for your precious help ! It works fine now.