Hello there,
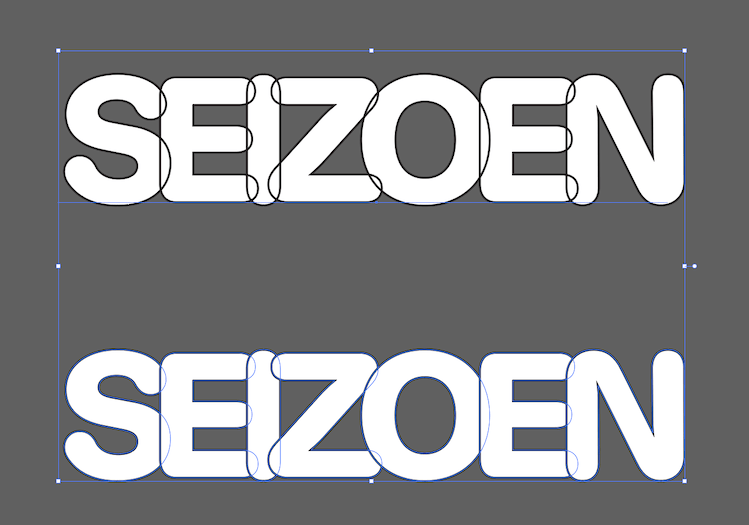
Im currently working on a rebranding where we use overlapping glyphs. During the design process i typed headlines in illustrator, gave them a fill and stroke, set kerning to -150, outlined them, and copied it to indesign.
Thanks to this process each glyph had a fill and an outline. And each letter was overlapping the previous one.
ive added some screenshots:
Now however the client wants to be able to create indesign templates where the headlines immediatly have this look. I was doing some trials in glyphs with layered fonts, but this creates 2 fontfiles that i need to supperposition. So not what im looking for.
Is it possible to export a layered font that has a green outline and black fill as 1 single font file? (also im quite new to glyphs, keep in mind that theres a lot of stuff i dont know ![]()
many thanks!