When changing the weight in a variable font (in an HTML test file generated with a mekkablue script), in the circumflexcomb (and in the gravecomb, which uses circumflexcomb as component, flipped over), the two parts of it kinda revolve / swing / tilt around their upper part when I´m changing the weight. Changing of the weight is not happening in the correct way, neither.
This only happens with these 2 particular glyphs, not with e.g. a comma or any other accent.
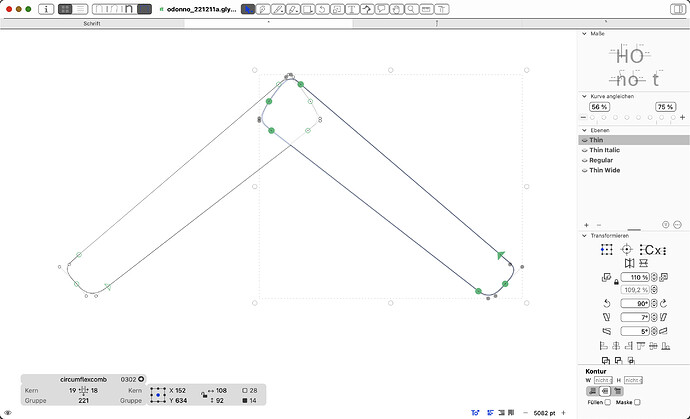
The circumflexcomb is based on the comma, same points / nodes etc, it is just 2 of them with length and width adjusted.
Here´s a screencast, as it is a bit difficult to describe:
https://youtu.be/tgbRflEJ2Go
I´ve added a screenshot so you can seen how the glyph is constructed.
All other glyphs behave correctly (even those that have the same foundation, that is, which are based on the comma).