Is there a way to have simple layers in Glyphs? I have two elements that I want to be able to combine into a single font on export, but I want to have the two elements on separate layers.
The stuff I have read on Layers seems to all be on exporting separate fonts or Multiple Masters. Is there a way to use Layers like the layers in Illustrator?
Thanks.
Can you post a screenshot of what you are trying to do?
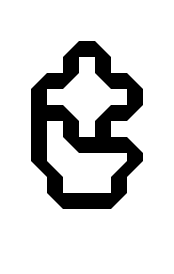
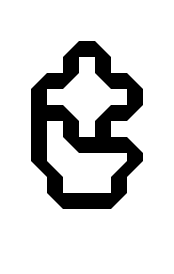
Here are two variations on a glyph. At the moment I have it set up as per the layered colour fonts tutorial on the website, with the metrics and kerning linked. Currently the second layer only has the additional bars in it.
I want to be able to export two separate fonts from this. One with just the base design and a second with the base design plus bars.

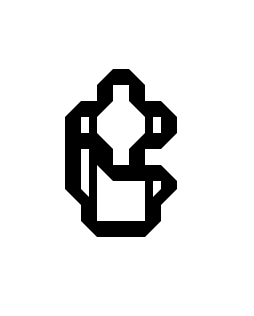
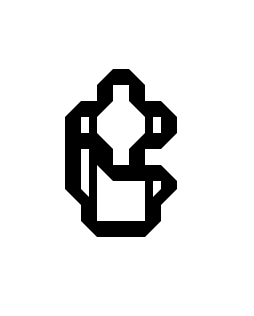
Here is the second image, with the bars.

I’m still not 100% sure what you are trying to do but you might use components. So instead of using layers, you put the separate outlines in different glyphs.
But why exactly do you need the separation?
I don’t think components will help here. If you can imagine that you were using Illustrator to create two versions of the same graphic, you would be able to put some elements on another layer and toggle visibility on and off. Exporting to a PDF from the Illustrator file would include whichever layers were visible at the time of export.
That’s what I’m trying to do. Have a single glyphs file that can be made to export two versions of the same font. The technique for layered fonts is close, but only allows you to export each layer on it’s own. As far as I can tell you can’t combine two Glyphs layers into a single font.
You can. Just not out of the box. But you can write a small plugin that copies the outline. That plugin could do much more than just copy the paths.
I try to make some sample code if I find the time.
Ah okay. Thanks I will take a look. I haven’t looked into scripting Glyphs much at the moment but I’m sure there is a lot available.