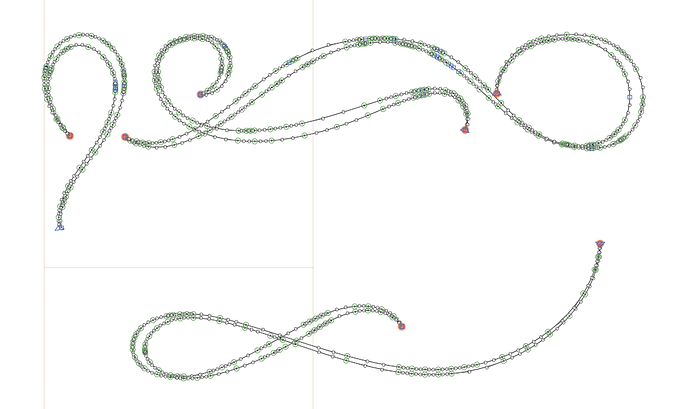
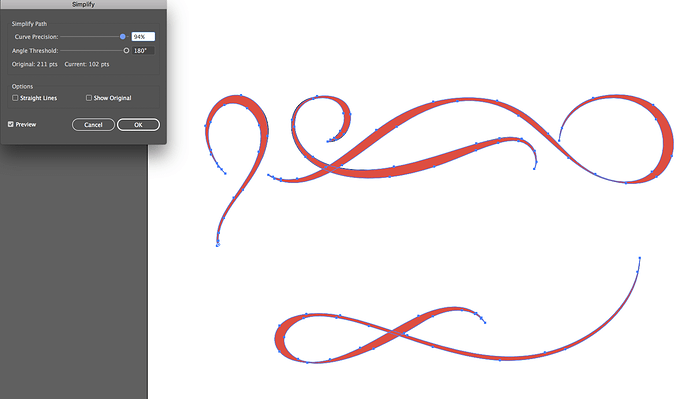
A feature like “Simplify Path” in Fontlab Studio would be helpful. I work on very rough outlines at the moment and want to turn them just a little more even. I haven’t found something like that in Glyphs. To avoid changing the outlines by deleting single path points I recently change to FLS, use the “Simplify” tool there and then paste the simplified paths into my Glyphsapp file again.
But there are still hundreds of characters to change …
What do you think of that kind of tool in Glyphs?
Best wishes
ekke
I’m working on it. But it is quite complicated and will take a while.
Thank you. I look forward to using it wether sooner or later …
Was any progress made on this? 
I think there are a bunch of plugins for doing this already.
Try Simon Cozens’ SuperTool.
A different than Adobe Illustrator Simplify Path function, CorelDraw has a nice tool that gives control on touched segments of a path in order to reach a desired smoothness and reduced number of nodes;
https://www.youtube.com/watch?v=HihYI3YzK4Y
That would be very helpful if available in Glyphs.
A very limited improvement
Ai Simplify Path does a great job; it is a hard time though, to keep forwarding to Illustrator and back to Glyphs.
We are working on it.
When you draw a box as big as the metrics box in Glyphs, before you copy paste, pasting it back is much easier.
Is it solved? how ?
have you found the solution in glyphs?
There is a function in SuperTool but path simplification is not as straightforward as some people think. There is no good simplification algorithm. Try the one in Illustrator, that may still be the best one. But an algorithm cannot make creative decisions like which point is important to you.
ok.thanks.
In most cases I re-import and simplify with Illustrator
The new updated feature is not bad in saving tons of dots when needed.