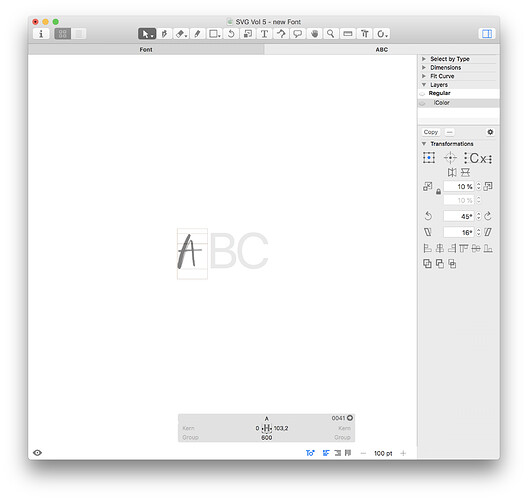
When I threw the PNG files to layer iColor - App is crashes
Help please
If i rename Layer to other name - all is ok
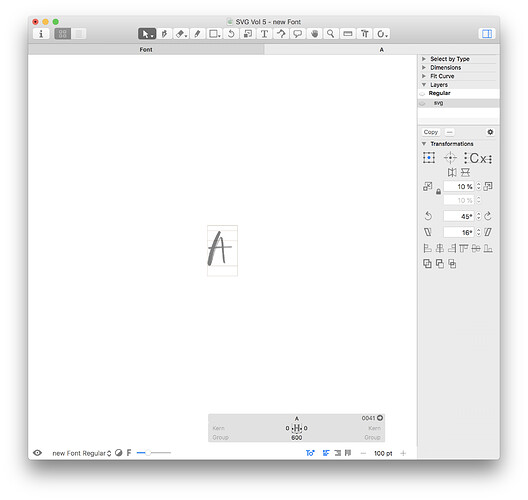
And New problem empty
I want to create OpenSVG font with transparency
Did you read this tutorial: https://glyphsapp.com/tutorials/creating-an-apple-color-font SBIX to SVG and add the pixel size you like to get into the SVG as a value.
I tried to do everything as it is written in the instructions.
And a little strange when exporting
I think I’m going crazy. Please help
Up^^
mekkablue
June 15, 2018, 11:27am
5
Did you scale your images properly before placing them? Not in Glyphs, but in a pixel-based image-editing app.
Probably no
draw in a raster
I cut in PS
export to PNG from AI (trim by letters)the difficulties begin here
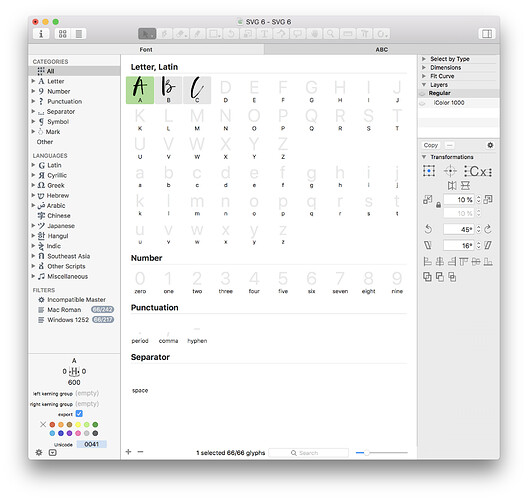
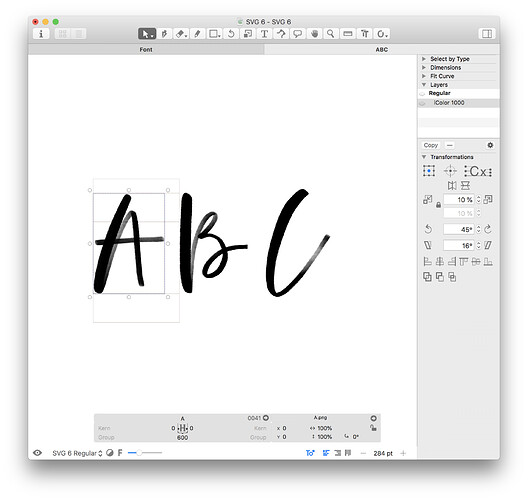
create iColor (what value should be entered? ) layer
Add the custom parameter Color Layers to SVG
Export
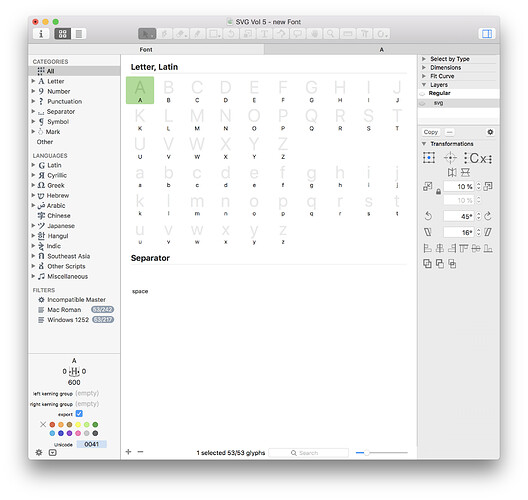
I opened a free font through the application and saw that there are 2 layers: iColor (a number that I did not understand) and svg
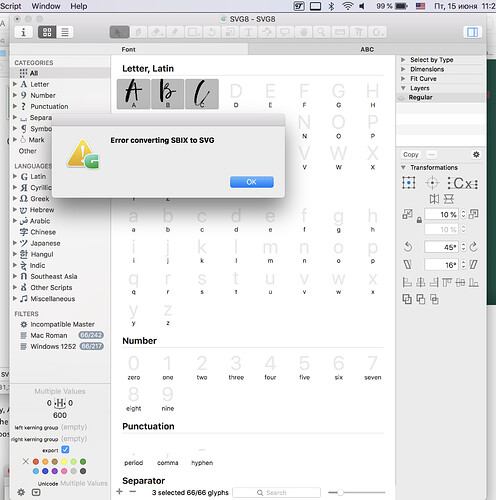
PS when i add SBIX TO SVG 1 - getting an error
I feel that the truth is somewhere near😄
The number next to iColor is the size in pixels.