Hello,
I’m currently working on a layered color font. As shown in tutorial Creating a layered color font | Glyphs I turned on syncing metrics with first master.
It doesn’t work perfect, though. There are some special cases like this one:
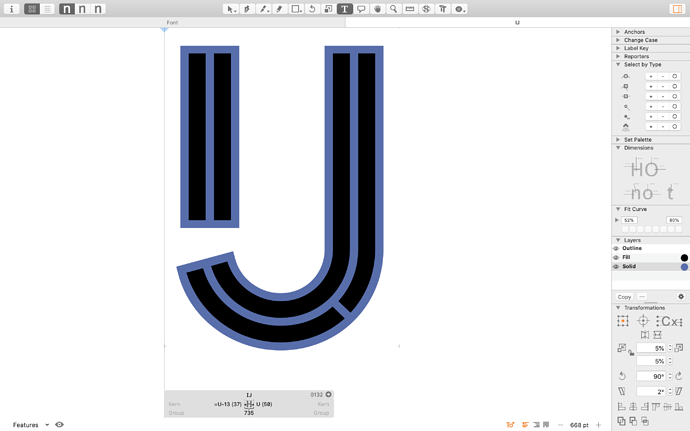
Color glyph:
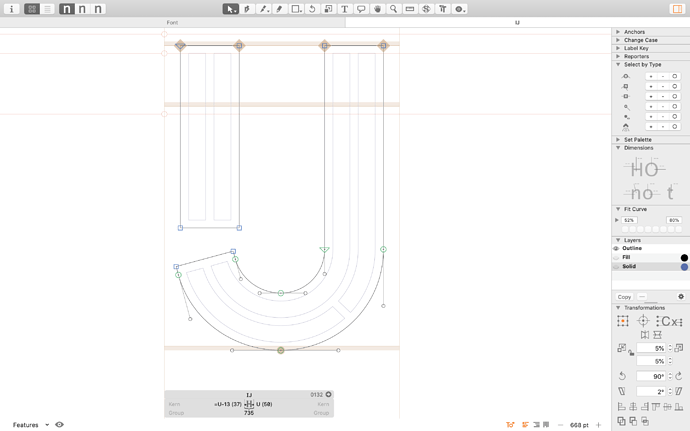
Lower layer (SOLID):
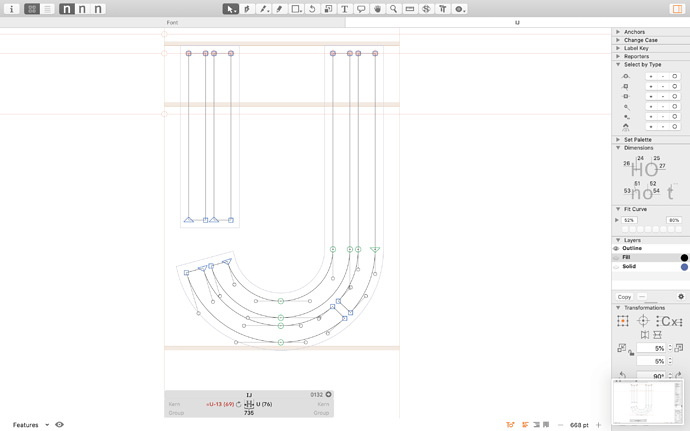
Upper layer (FILL):
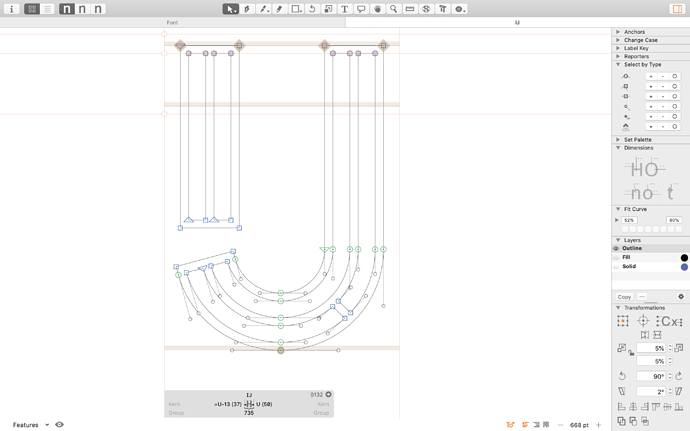
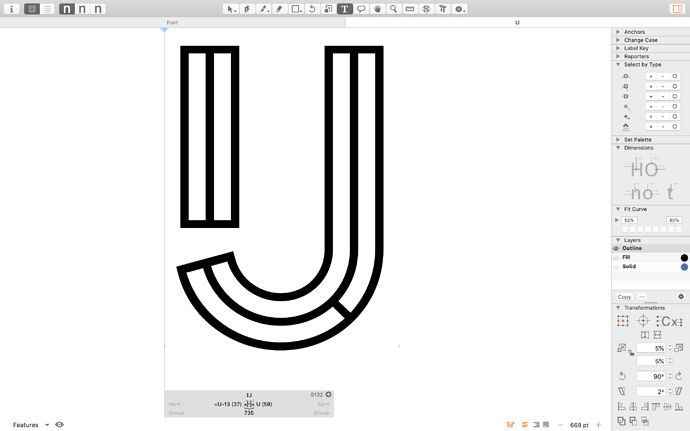
Fallback glyph (OUTLINE):
This is capital letter IJ. Right spacing inherits value from uppercase U. Left spacing has a complex value of U minus 13 points which works for OUTLINE and SOLID. The third style - FILL is inside SOLID, so it usually has sidebearings thicker by 26 points, which is a thickness of a one thin black stem in OUTLINE. But not always. This letter’s left side bearing is 32 points thicker in Fill, because it’s most left element ends in an angle. There are more of this kid of complex situations, so my question is if there is a way of applying such function (=U-13) in LSB of this letter in SOLID and OUTLINE, but putting a simple numeric value in FILL, so my custom parameter “Link Metrics With Master” does the rest of the work for me?
All the best and stay safe!
Mikołaj