Hello,
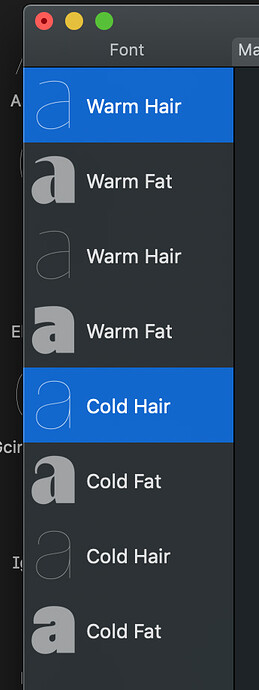
I would like to know if this variable font scheme could be optimized. There are 2 families (Warm and Cold) with 2 axes (weight and contrast). Hairline master is common to both axes, however, for this mixing to work, the hairline master must be there twice. Is it possible to make a “ghost” master à la principle of components? Or is there another elegant solution so that it doesn’t have to be there twice?
And another thing: can both families be generated in one variable file? I think add binary axis Warm/Cold. Because they are not compatible, the font can not be generated, but for simple switching it is unable to interfere…
Thank you!
First, you need better Master names. Having All those names twice is not helping with the understanding.
You can try to use the “low contrast Fat” as origin (coordinates 900/1, (weight/contrast)). And the Hair at (100,1) and the High Contrast Fat at (900/100). But you are right, you probably need the Hair master again at (100/100). I’ll see what I can do. But that change will, if at all, only be available in Glyphs 3.
And in Glyphs 3 you might be able to set it up to export two variable fonts from one .glyphs file because it has special variable font settings.
Ok, and if I wanted to add an italic axis – it should also be binary and also not have compatible outlines. So how do I export it? Thanks!