and this is the reproduction in Illustrator (without contextual alternates switched on):
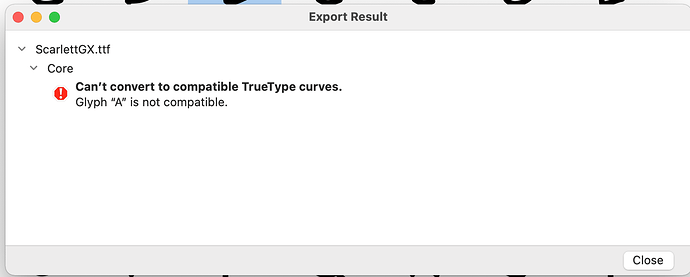
Of course I really need to export it as a font family, so I tried doing that as a ttf and it came back with this dialog:
I’ve added the extra bracket layers to every glyph, but the ‘a’ and ‘&’ are still showing up as red in the font view because of the changes to the glyphs with italics, and I’ve added an Italics axis but it’s still refusing to export properly.
Any help or point in the right direction would be very gratefully received – I don’t know what’s changed with the app, but my first font, which was a contextual alternates one nearly identical to this, used totally different glyphs for the italics and regular, with different nodes from master to master (I didn’t know what I was doing at all then!), and it exported with no problem whatsoever in an earlier version of the app. In fact, I wrote a book in it and had no problems with it as a functional typeface.
This time I’ve had to redraw the whole thing so that the nodes are identical, I’ve had to do the bracket trick to cope with different glyphs between masters, and it’s still not working. ![]()
The glyphs must be compatible for a variable font export.
If you want them to switch at a certain axis position, I recommend to move the alternate shape to a separate glyph, e.g. a.italic or dollar.bold, and then use a condition statement in the features like this:
condition 650 < wght < 900;
sub dollar by dollar.bold;
A tutorial is in the works, for now, see the What’s New in Glyphs 3 article, search for OTVar feature variations.