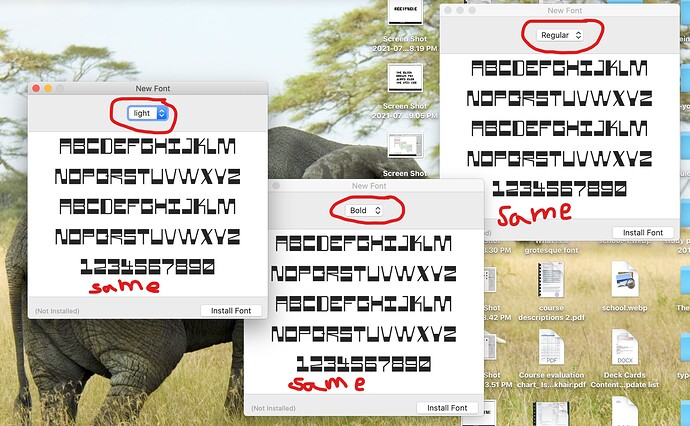
Even though I export font and all interpolations are correct and the compatibility is perfect it still exports all the variables as the same weight which is the light one.
I do not understand why. Could anybody please help me with this issue ![]()
Have you set the axes coordinates of all instances correctly?
I have put 500 for the light, 1000 for the regular and 1500 for the bold.
should I also adjust the Metrics accordingly or leave it as it is?
And what are the master coordinates?
if by “master coordinates” you mean Axes Coordinates
they are:
Light:
Optical size 500
weight 0
width 0
Regular:
Optical size 1000
weight 0
width 0
Bold:
Optical size 1500
weight 0
width 0
I hope I understood your question right.
What version of Glyphs do you have?
I have Glyphs 3
the latest version supposedly.
Why did you add a weight and width axis if your never use them?
I am quite new to this software. so I try to follow the steps on the website to my understanding as much as I can. But I tried removing them and exporting and it is still the same
And can you try the font in an web browser? The font book preview is not the best testing tool.
Use a tool like https://fontgauntlet.com/ or https://www.axis-praxis.org
Thank you.
Yes I tried this earlier actually and I can see the variables there even though it has some issues with smoothness.
But how to get my font to work on different softwares normally with its variables?
when i download it and I try to type with it, it is the same one which is the light.
Thanks
What apps are you trying? And what version of MacOS do you have?
I have MacOS Catalina version 10.15.4 (19E287)
I try Adobe illustrator, Adobe phostoshop, etc
Have you read this: Eliminating Font Cache Problems | Glyphs
Testing Your Fonts in Adobe Apps | Glyphs
Thanks,
My license for adobe is on my pc not my macbook. I am using my old macbook just for Glyphs at the moment.
Apparently the way to do it in windows is different and it is to activate it in creative cloud in the fonts manager section.
I tried that and it is only working for light still.
The variables are still not showing.
Should I just make separate files for each weight and name them differently at the end? ex. (Font-Light, Font-Regular, and Font-Bold)
and just install them separately and use them separately instead…?
Is this problem normal in Glyphs? 
On windows, there is a similar path in the Adobe settings where you can put fonts.
I FINALLY managed to solve the problem thanks for ur help!
I love the idea of having forums where I can also read issues that are similar to mine and to learn from others! 
What was it?