Hi folks. New here (again). What’s the normal editing workflow for taking part of a path and copying it and reconnecting it into the path? I.e. if I want to duplicate a corner into another section of the glyph, so I copy that bit of the path, paste it, flip it, and move it but… how do I “add” it in?
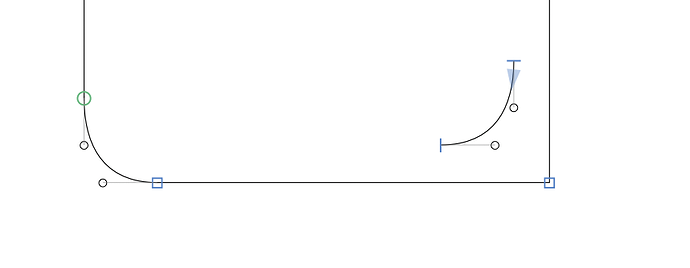
Example here: I want to replicate that left corner on the right, so I copied it out and flipped it… now what?
I’ve used RoboFont and in that program, what I would do is cut open the receiving path and delete the segment (leaving an open contour with “sticky” receptor endpoints) which would let me drag over and auto-connect the orphan path. Glyphs has a different and I suspect more sophisticated model, clearly, but I haven’t figured it out. Can someone point me to a tutorial or offer a quickie step by step? Thanks.
Ah I see. I’d watched that video but the section on this was so quick I missed it. Glyphs thinks about “unhooking” nodes as a way of breaking curves rather than removing segments to break curves. Thanks.
The Drawing good Paths tutorials introduces many concepts, both general and Glyphs specific.
For all shortcuts and features of Glyphs, you can read the Glyphs handbook. It details everything you can do. I would recommend chapter 3 “Edit View” from page 16. Once you are ready to learn more, check out chapter 8 “Reusing Shapes” from page 98 which is helpful for reusing, for example, rounded corners like in your screenshot above.
Regarding the reusing-shapes topic, there are also more hands-on tutorials:
If you want to remove an entire segment at once, select it by clicking on the segment (or selecting the two bounding nodes) and press Option-Delete.