Hello,
I’m working on a variable font with three axis: Weight, Optical Size and Serif
When testing on axis-praxis I detected some issues with the right side bearing of one master.
These issues only appear in the master that’s influenced by all axis.
For example:
My coordinates for all axis vary between values of 1 and 10.
Only the master with the coordinates (10, 10, 10), that’s influenced by all tree axis, gets these issues.
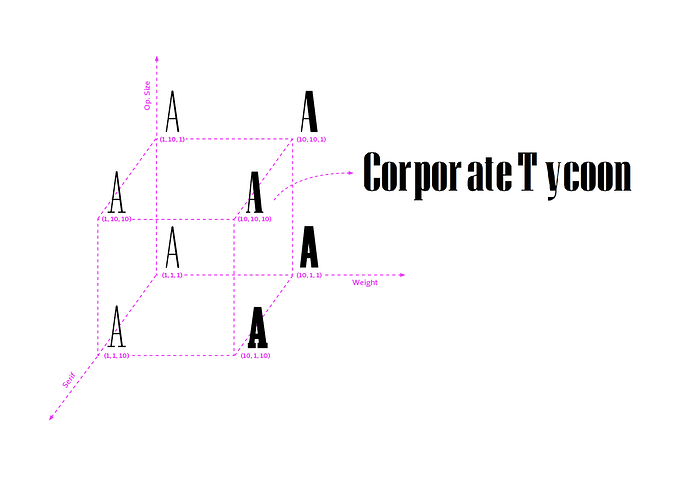
So, if I set up my design space like this (image below) the issues appear on the high contrast, serifed bold master.
All other masters appear correctly when selected.
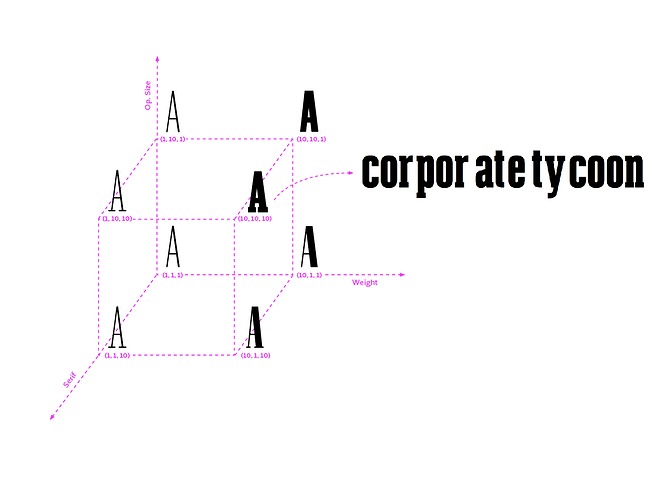
However, if i switch the masters coordinates around these issues will appear in the master that get’s the coordinates (10, 10, 10). The low contrast, serifed bold master for example. (i’ll reply with this example below)
No matter how I set things up, the master influenced by all three axis always seems to get some issues.
Is this a know issue? Or am I doing something wrong?
I’m now working with version 2.5B of glyphs.
The previous version I had installed (the non cutting edge one) generated the opposite effect.
Letters on the (10, 10, 10) master would sometimes collide with each other.