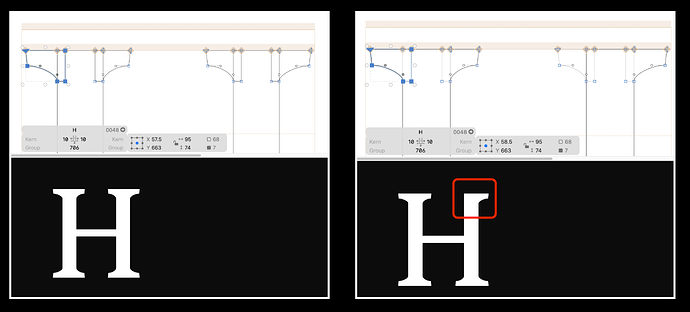
As shown in the first screenshot below, all of the serifs of H are rendered correctly.
However, as in the second screenshot, the left part of the serif in the right stem disappears in the preview when I move a loop in the left step, whichever direction and amount I choose (except for the downward direction).
Also, the problematic path gets thinner in the editing pane.
Moreover, that path completely dissolves when combining paths using the Removing Overlap button.
I’d like to know whether this is the app’s bug, as well as a possible workaround I can try.
I’m using Glyphs 3.1.2 (3151) on MacOS Sonoma 14.2.1.
Thank you.