jkutilek
July 25, 2024, 2:17pm
1
Is there an easy (computationally cheap) way to access the “final” paths of a layer with removed overlaps and decomposed smart stuff etc.?
I am working on my Red Arrow plugin again, and I want to ignore outline errors that disappear in the final outline.
Which path are you currently using? “computationally cheap” gets difficult once the font is exported, say, to TTF or filters are defined on the instances.
jkutilek
July 25, 2024, 2:36pm
3
Currently I’m looping through the nodes and call the appropriate checks based on the node type.
def checkLayer(self):
self.errors = []
for path in self.layer.paths:
for node in path.nodes:
node_type = node.type
if node_type == CURVE:
self._runCurveTests(node)
elif node_type == QCURVE:
self._runQCurveTests(node)
elif node_type == LINE:
self._runLineTests(node)
else:
self._runOffcurveTests(node)
for component in self.layer.components:
self._runComponentTests(component)
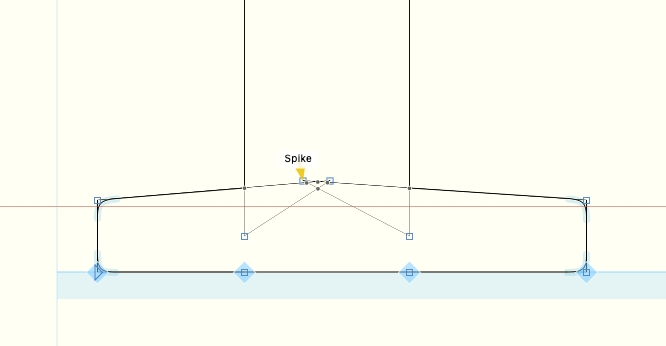
Here’s an example: Those inside corners will disappear, so the “Spike” warning would not need to be shown here.
Probably getting the paths as shown in black here would be enough for this? TTF or filters would be too much
Consider using the bezierPathGSLayer. It’s what get’s drawn. Note that it is of type NSBezierPath.
The final outlines are only available in the bezierPath as mentioned above. You can iterate it like so:
for i in range(bezier_path.elementCount()):
element_type, points = bezier_path.elementAtIndex_associatedPoints_(i, None)
points_array = objc.unpackPointArray(points, 3)
if element_type == 0: # NSMoveToBezierPathElement
print("moveTo", points[0])
elif element_type == 1: # NSLineToBezierPathElement
print("lineTo", points[0])
elif element_type == 2: # NSCurveToBezierPathElement
print("curveTo", points[0], points[1], points[2])
elif element_type == 3: # NSClosePathBezierPathElement
print("closePath")