Is there a way to display all of the glyphs for promotion online? Perhaps a font waterfall?
What kind of a solution are you looking for? Display on a website? Then look into JavaScript libraries, such as opentype.js.org.
After you export, run one of the Test HTML scripts in the mekkablue scripts (see Window > Plugin Manager). Script > mekkablue > Test > Webfont Test HTML actually gives you a waterfall for static font exports.
With drawbot.com you can display them any way you like, takes just a bit of learning to code.
Or perhaps fontproofer.com might have a ready-made solution.
If you want to make a specimen in InDesign, there is a script I made.
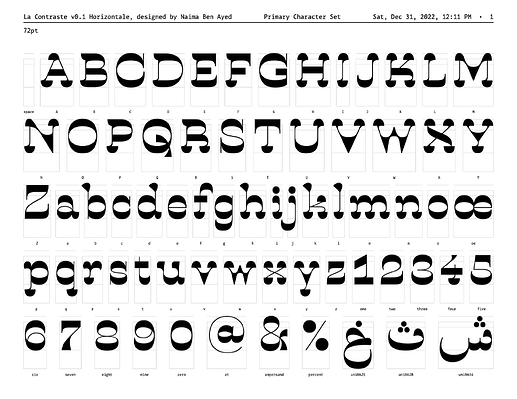
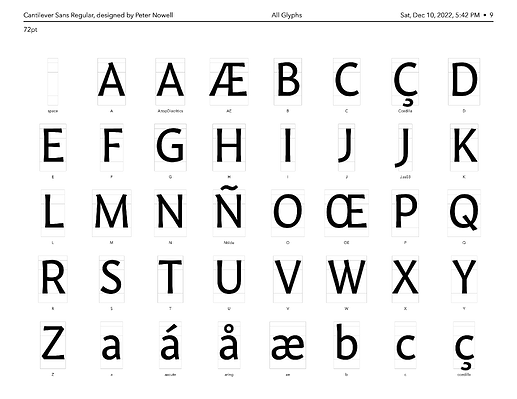
Hey @Chuck, as @alexs guessed, this is indeed possible with Font Proofer. It has a layout called Glyph Grid, which can show every glyph in the font—or just the characters you specify. You have complete control over the grid, and whether to show glyph names or metric lines. I’m attaching a few screenshots below.
I make Font Proofer, so feel free to reach out to me directly (contact@fontproofer.com) if you’d like a demo or help getting set up. ![]()
You can print the glyph grid from the font view right in Glyphs. From the Print dialog, you can save a PDF.