All,
I am attempting to design variable font that prioritizes a non-typographer’s usability by having a custom axis implement a lot of changes using the bracket trick. In essence, an axis for reading support with modified characters at two extremes (standard version of letters being the middle of the axis). The character swap would allow a different version of each letter to replace the standard letter along an “Accommodation” axis.
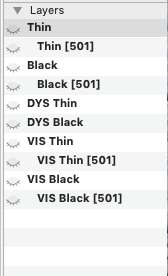
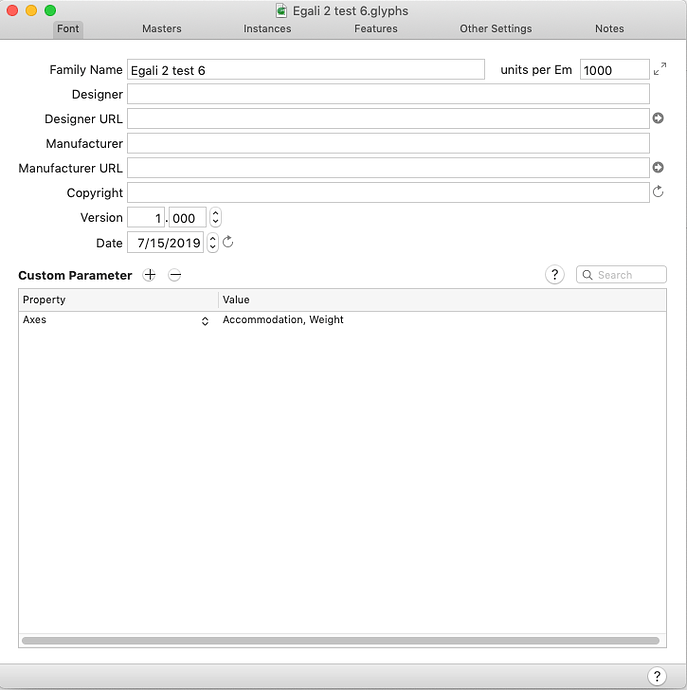
Since I have inferred that brackets work off of the primary axis, I have setup accommodation (ACCM) as the first axis and weight as the second.
ACCM axis:
Dyslexia support 0 <—> Standard letter forms 500 <—> Low visibility letterforms 1000
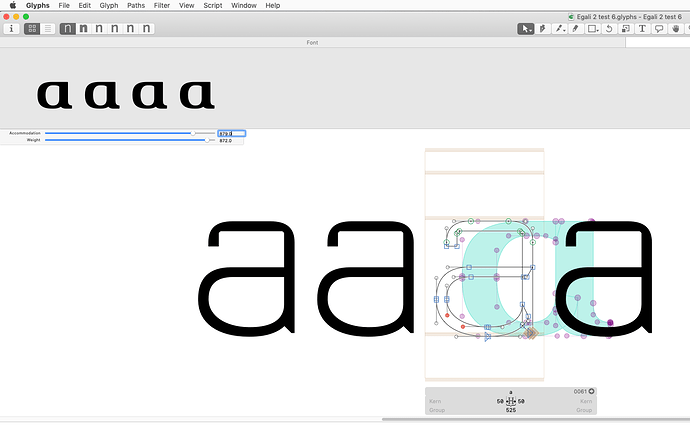
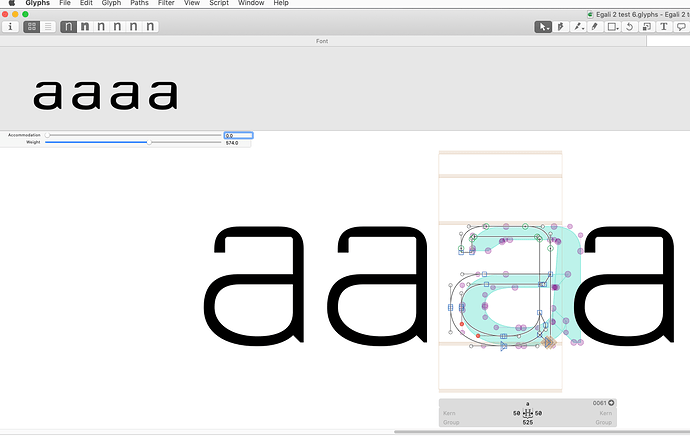
I have the Variable Font Preview plugin installed and it is cooperating with my intent. It interpolates and swaps non-compatible characters as desired. However, when I export a variable .ttf, the character swap will not appear in axis-praxis (tried on both safari and chrome) or in adobe illustrator (installed using suitcase fusion).
I am really hoping I can get an export to function as it is appearing in the Variable Font Preview. I believe, and am attempting to prove, that a sole axis for multiple visual accommodations would simplify usability for designers and users who do not need to understand interpolation or axes to make reading more accessible through design choices.
I do not have a strong coding background so I am unfamiliar with the impact of many custom parameters. At this point I am trying to test as simple of a .glyphs file as possible.
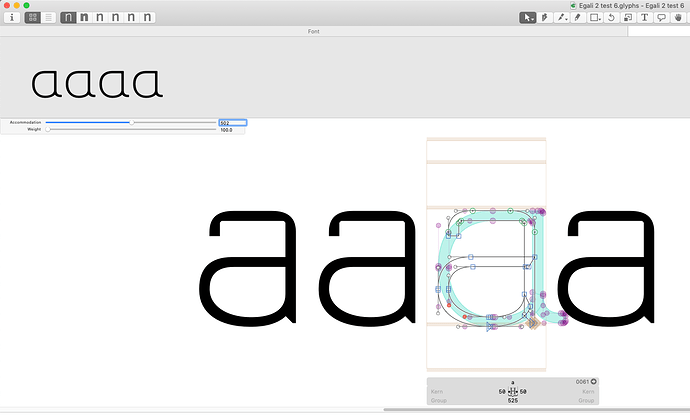
[Glyphs file with isolated /a/.] (Dropbox - Egali 2 test 6.glyphs - Simplify your life)
Exported font file with isolated /a/
I am using the latest build Glyphs 2.6.2 (1247) and Mac OS is up to date as well (Mojave 10.14.5).
Thanks for your help,
Karl
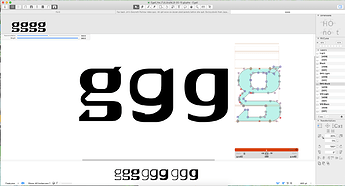
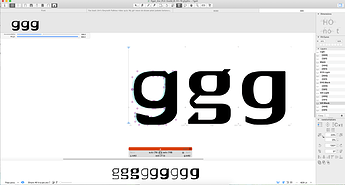
Screenshots: