Where do I set that characters have no distance to each other. I want the letters overlapped.
A kerning setting of -100 did not work, the chars of the font still have a spacing after OTF export.
Do you understand the difference between kerning and spacing?
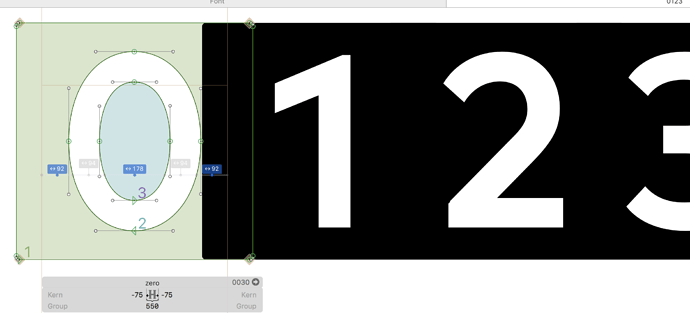
What you probably want is sufficiently large negative right sidebearings. Can you post a screenshot of your design?
How did you test the font? It may be a font cache problem: https://www.glyphsapp.com/tutorials/eliminating-font-cache-problems
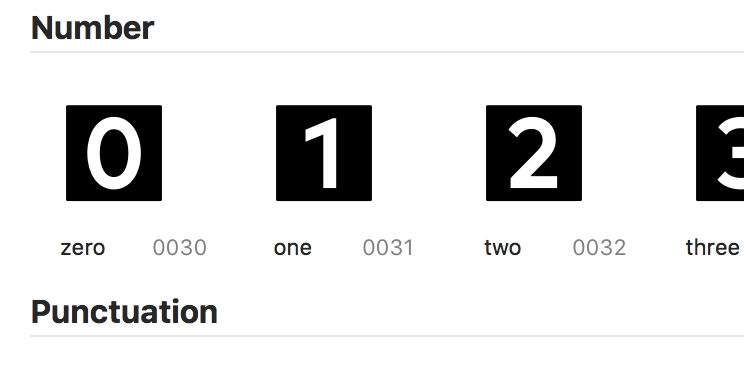
The font is not a real font, it’s only numbers 0-9.
The numbers are block numbers. I need it for a catalogue, which has a coloured map on which locations (about 250) will be placed per number.
I was able to fix the problem with the overlap by a change in Font Info:
Other Settings
Disable automatic Alignment = checked
After activating this, the characters were overlapped.

But now I’ve see that it doesn’t look very good, the numbers should be white on the block. Of course this isn’t possible with a font.
Could I change the font to a color font, so that the counter are closed white? I can’t change the colour in a layout program anymore, so I have to accept that.
You could do a color font if the printing is fine with RGB colors. And the layout app does support color fonts in the first place.
RGB, I didn’t know that. Not a good idea for offset printing. I’ll do it with duplicate text frames, a blank (white) font frame without numbers, above the font with numbers. Double work, but a fine print result.
I use QuarkXPress, color fonts are supported.
You could try to use he entry numbers as in the screenshot and give the text frame a background color.