I just started using Glyphs about a week ago, and during that time I’ve created a new typeface with three weights that I’m trying combine into a single file. I created 3 separate files and manually designed each version of the typeface (I know, interpolation would be far easier, and that is something I’m going to play with next time). Anyway, the typeface is called Mosler and I would like for it to have the 3 weights included in a single file instead of having “Mosler-Light”, “Mosler-Regular”, “Mosler-Bold” as separate versions that show up in the font menu. Is there any way to import a glyphs file as an “instance” or “master”?
Yes, it is not too hard. See section 7.2 in the manual.
At the risk of sounding like a total moron…where exactly is the manual?
Definitely worth spending some time with the manual if you intend to use the app. The tutorials on the site here are excellent, too.
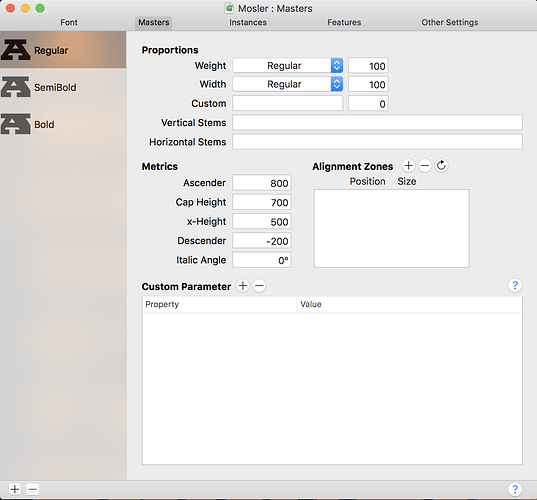
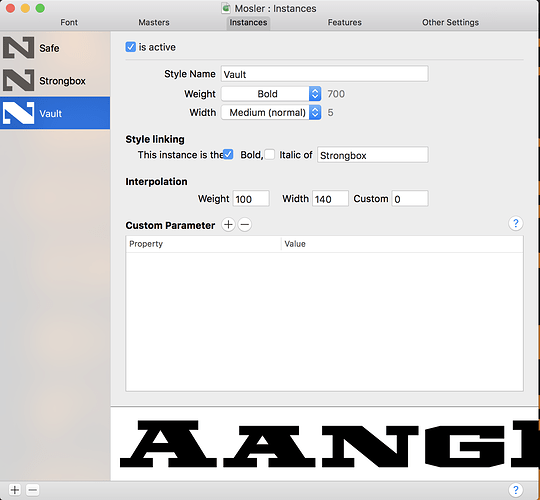
Thanks guys - appreciate the help. I have my problem half-sorted now. So I was able to get the three “masters” into a single file, but when I export it gives me 3 versions of a typeface with 3 masters, instead of a single typeface with 3 masters, any idea why that would be happening? Here’s a photo for reference - why is it that it isn’t just called “Mosler”? It’s adding the weight names of “Safe”, “Strongbox”, and “Vault” after “Mosler” automatically and each version has all 3 variants. I just one typeface with 3 variants, not 3 with 3. I’m not sure what I’m doing wrong here.
You have to make sure you set up your font name and style names correctly. See sections 7.1.1 and 7.3 in the manual, which explain about the Family Name and Style Names for each instance.
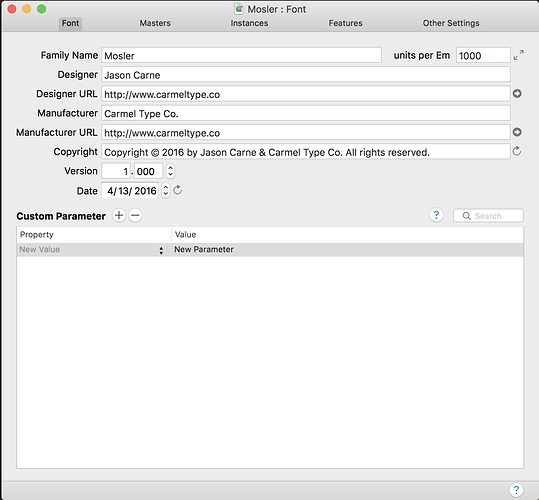
Yeah, I read those passages but I’ve gleaned no useful information from them - all of the 3 weights are just called “Mosler” in the family name field - and then the instances are named with their proper weights. I don’t know why the instance name is also pushing itself into the family name. I’m really at a loss here as it doesn’t appear I’ve done anything incorrectly (although obviously I have).
I have no experience whatsoever with any programming software so all of these terms and directions in the manual feel like hieroglyphics to me. Is there any way anyone here can simplify the instructions into layman’s terms?
The Family Name (Mosler in your case) should be entered under the Font section of the Font Info window in the field labeled “Family Name”. There should be an instance for each of the three fonts under the Instances section. Enter the Style Name part (Safe, Strongbox, Vault) in the Style Name field here.
Also, depending on the app you’re using, sometimes there will be a style submenu under the family name, sometimes the fonts will be listed at the same level, as in your screen shot.
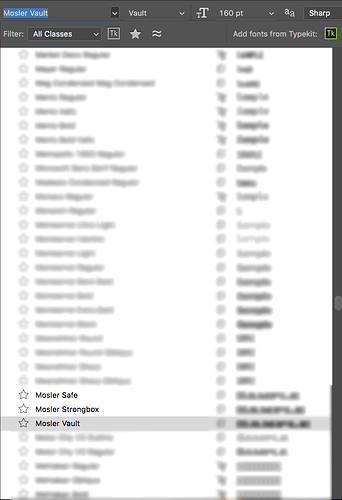
I’m pretty sure that’s precisely what I’ve done which is what’s perplexing me. Adobe Illustrator and Adobe Photoshop are the only programs I really use - but I tested some other programs as well and the same issue is present. Here’s some screencaps of what it looks like for me.
Until very recently my partner handled the development end of everything for me, but this one little issue is really persistent and stopping me from finishing up the last details here.
It looks like you set it up right. Perhaps it’s as I suggested in my last post. In the screen shot you posted earlier with the list of fonts filtered, I can see other font families listed the same way, as a flat list. Do you have an example where your family is a flat list, but other families list styles in a submenu?
Looks like you are indeed right Mark - it represents itself properly in Illustrator now (not sure why it didn’t earlier) but Photoshop seems to represent all families in that way, very strange that Adobe wouldn’t have both programs match up in that respect. Well, mystery solved I suppose, sorry for taking up your time, and thanks for the help, it’s very appreciated!
You would think there would be more consistency, but Illustrator and Photoshop have completely different histories, and completely different teams working on them. Improving type handling and UI is very low on their priorities as long as it basically works.
And make sure that you don’t run into font cache problems: https://www.glyphsapp.com/tutorials/testing-your-fonts-in-adobe-apps