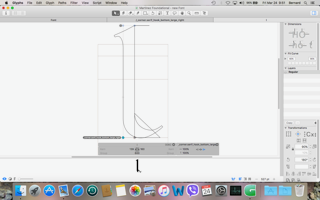
I have created a right bottom serif as a corner component. The name of the component is _corner.serif_hook_bottom_large_right. When I add the serif by right-clicking on the right bottom corner of my lowercase letter l and selecting Add Corner, the serif is added, but there is a large triangle to the left of the letter l. Why the large triangle? I have enclosed screen shots of the letter l and of the bottom right serif. The path direction of both the letter l and of the serif is counterclockwise.
Can you move the path in her corner glyph that it has a left sidebearing. Then remove the corner, select the two bottom points and add the corner again. The gray dot should appear on the left node.
I moved the corner glyph so that its left side bearing is 0. When I select both bottom nodes and add the corner again, it gets added twice - once to each node. When I select the left bottom node and add the corner, then change the alignment to right-justified, I still get a black triangle on the right hand side of the l.


Can you send me the file (to support at this domain)?
Which file?
The .glyphs file with the problematic glyph.
As you requested, I sent my problematic glyphs file to support@… Any update on the Ctrl-Z crash issue?
I didn’t look carefully enough at your screenshots. The problem is visible there.
You added a _corner glyph in a situation where you needed a _cap. Rename the glyph to _cap.serif_hook_bottom_large_right and reattach it (sorry, the automatic keeping track does not work, yet).
Thanks, Georg. I changed the prefix of the corner component to _cap and reattached it. Its works as expected now.
Is there an article in the knowledge base that explains how to use _cap glyphs?
It is described in detail in the Reusing Shapes chapter of the Handbook.


