Hi Folks,
I have a font for which I’d like to create a shadow. I’ve tried simply making a new font but this doesn’t seem to work very well - the position of the shadow version keeps changing relative to the regular, so I must be missing something there.
I decided to look into Masters and Instances and it seems as though I should be able to achieve this. The first thing I notice is the position of the shadow Master vs the Regular Master. Positioning is very important here as they must line up nicely, so I’m wondering if someone can shed some light on this matter?
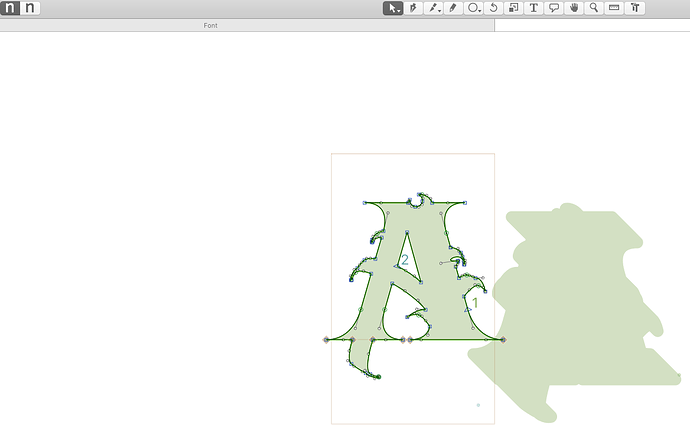
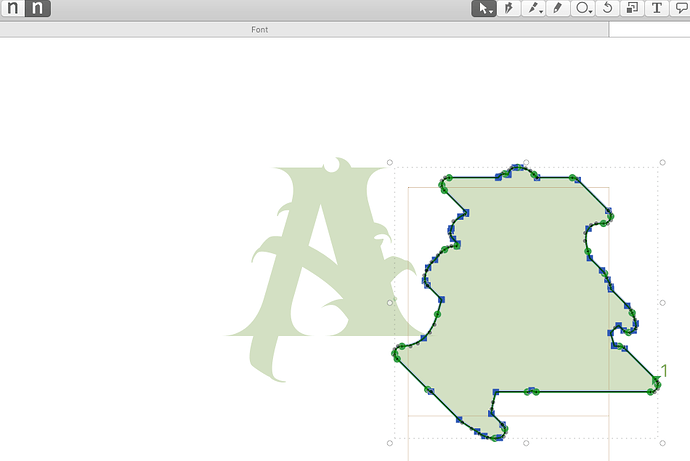
I’ve attached two images which depict the issue. Clicking on the Regular Master button vs the shadow master shows they’re in different places. I.e. the bounding box does not align as I imagine it should do.
The metrics for each master is the same!