Hi. I’m looking for a way to give my font different line height for every weight.
unlike latin, It’s an actual requirement for arabic typefaces with a wide range of weights.
Any idea?
You can set independent values in Font Info > Instances as custom parameters, and what parameters necessary is up to which applications you need to support. But does it look good to a user when the font jumps up and down depending on the weight? I would personally set all instances with the same values to cover the largest area that the font can occupy.
What parameters will help? I’ve tried typo metrics ( typoascender, typoDescender,…) and didn’t work. (Maybe I was wrong about this in the first place, and they’re not meant to do that at all)
I tried changing upm with custom parameter, but it doesn’t work for variable font.
And I should also say that it should work in every application, adobe, web, etc. we’re talking mission impossible here 
Oh sorry, I had missed the ‘variable’ part and withdraw my advice. The instance thing is irrelevant. Also the UPM doesn’t affect anything here, although UPM is relevant in variable fonts too in other aspects (it’s just not the right solution to your problem).
So there is no solution but to give them all a same value?
By the way thank you for the answer 
Sorry I forgot to hit reply button again.
Variable fonts do support variable vertical metrics. But I didn’t see a compelling reason to implement it yet. Can you make a sketch what you try to accomplish?
Thanks. I’ll send you a message with pictures from the font.
I was trying to implement different vertical metrics in a variable font, but never managed it to work the right way.
You can set different metrics in the instances though, and it will work as expected.
I was looking for a way to change the vertical metrics for intermediate instances (as in horizontal metrics on a width axis), however I couldn’t make it work.
I think that only works if text is set vertically, but I haven’t tried this yet, and therefor no idea if that would work as expected 

I have also been working on a variable font for which a variable line height would have been very useful. The font is variable in x height but the leading doesn’t follow: when selecting the instance from high to low it always creates a big gap and leading has to be arranged manually.
Is this something that could be fixed?
It definitely will not work in DTP apps because they do not base the line height on info inside the font. Why not solve this with width and weight axes and let it recalculate like in the fit-to-width examples on Axis Praxis: Axis-Praxis: OpenType variable fonts in the browser
Hello everyone! Apologies for reviving an old topic, but I have this exact questioning.
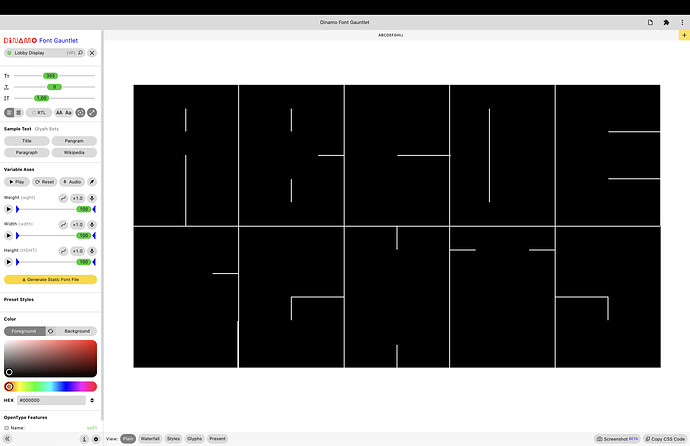
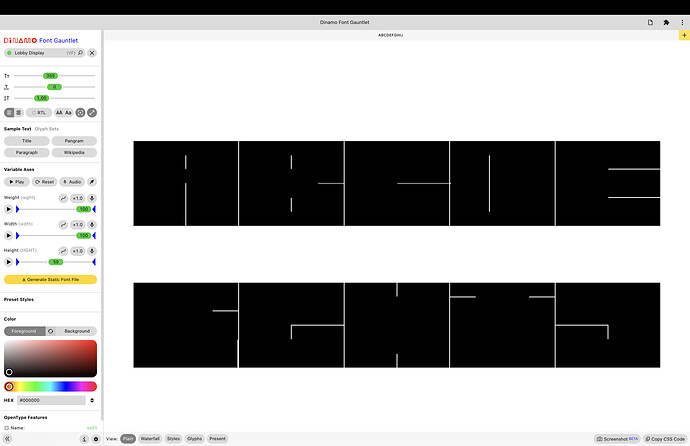
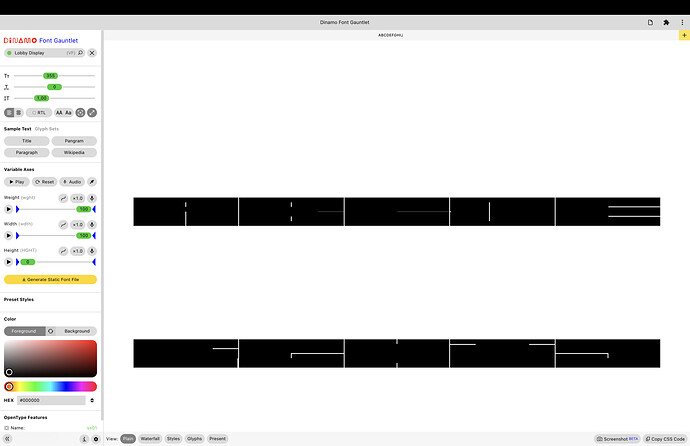
I am working on an experimental variable display typeface with three axises: weight, width, and height. My issue is that at the lowest height, the line height remains the same as the highest height, resulting in a very high line spacing. This is not desired nor intended: I would prefer the line height to dynamically fit the height, and get reduced as the height lowers.
I have been experimenting with UPMs, and had some success on the line height at the highest height, which fit to what I wanted; I have tried setting the origin of the variable font to the lowest height master, and set the UPMs accordingly, but to no avail: it works on the lowest height, but the line spacing is evidently way too small at the highest height. Could this be the solution however? Is there a way I can manually augment the line spacing only at the highest height?
Would be super interested to know if there are plans to implement variable vertical metrics! I have read extensively the variable metrics tutorial and have tried a lot of things from it, but I could not see any changes unfortunately. I may have made a mistake though. I would be happy to share my Masters setup if needed.
Thank you so much!