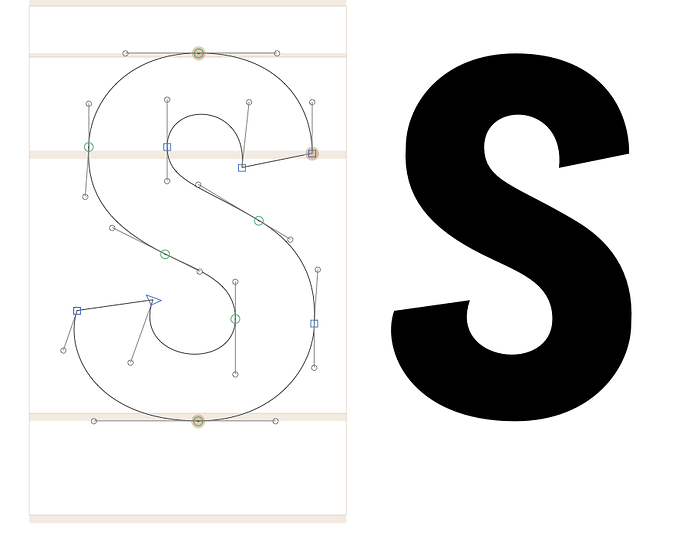
I have started to practice drawing fonts with glyph lite instead of importing a vector image from another app. I am only drawing an S. I do this because if I can master these shapes the rest will be easier to create when the time comes. My Question is, am I the right path to accomplish this and is there any suggestions as how i can do a better Job. Please realizes that I haven’t done any refinements to this shape and this is only my second attempt.
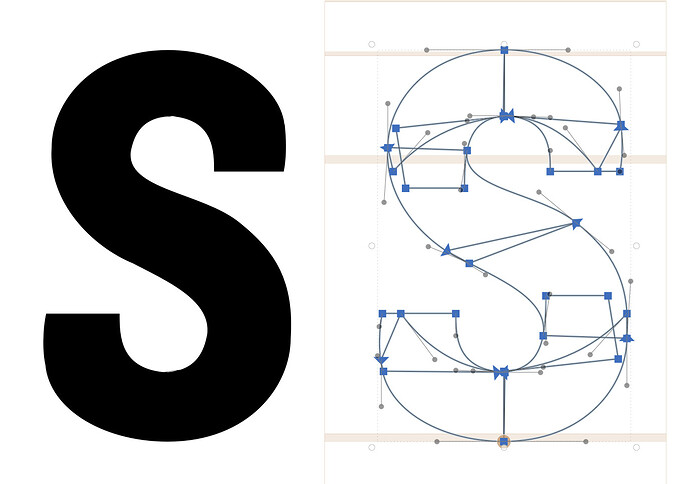
Keeping things “modular” is only good to a certain point. By the time you reached your current stage, it’s just better to make it all into a single shape and work from there. I find that speed punk is a great tool to learn where to add the extreme points etc. Nodes in this case, except for something called an inflection point (two actually) in the spine, should be either all in horizontal or vertical alignments.
Don’t do this. It makes is way to complicated. And you get all kind of small edges and corners.
Do a remove overlap and then clean it up and set correct extreme and smooth points.
One really handy operation is to move a on-curve node without the handles by holding down the Option key and using the keyboard to move it.
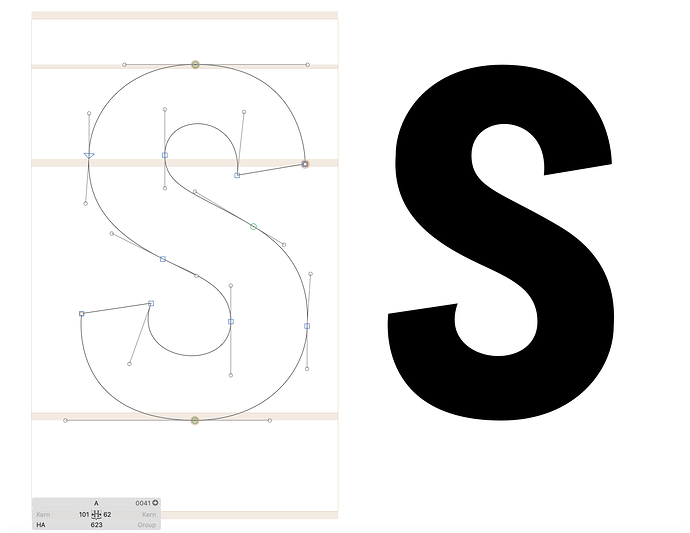
I have taken your good advice to heart and this is what I have come up with, I am using Mini
but a cannot download the speed puck plugin?
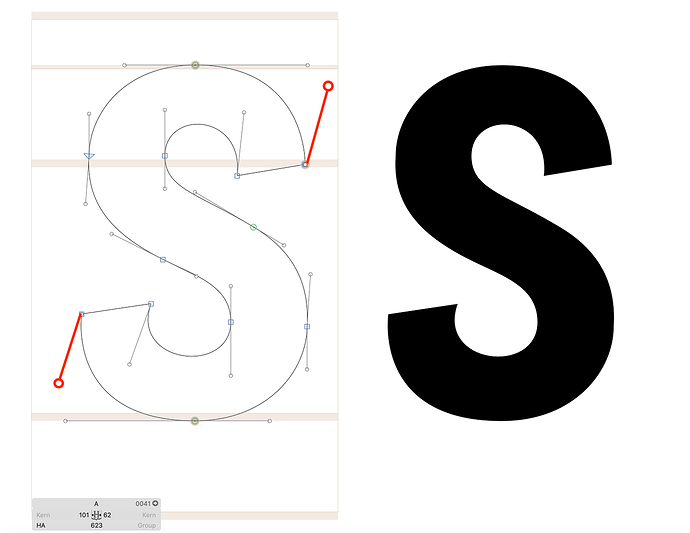
It is considered best practice to not retract handles into the node, but to extend both handles, like so:
See the Drawing Good Paths tutorial for more tips.
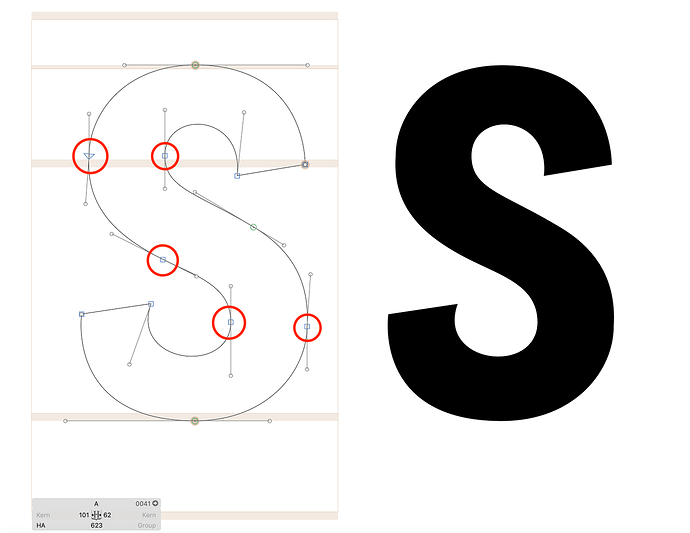
Also, these nodes should by green and round (select them and press Return):
Green nodes keep the angle the same on both of the connected handles. That makes for smoother line segment connections.
Glyphs Mini has no support for third-party plugins or scripts.
Thanks for the advise and tips I now end up with this.!t Inquiring minds at work. I’m using the same file and have this image on a different a letter module so I can keep track of my efforts
You may be able to achieve the same shape without the ‘diagonal’ nodes on the spine in the middle.
To all said above, I find it easier to draw the top part, flip it, then draw the spine with no diagonal nodes and then adjust the shape to make top smaller than bottom. Keeping it symmetrical-ish is key to a nice solid S.
Side note: drawing the spine with no diagonal nodes is often easier, but you may want to add them before the final export to PostScript formats to avoid potential rendering glitches (such as weirdly thin spine in some sizes).
I don’t think the inflection points are needed for rendering. But the extremes at the inside of the top and bottom curve are.
Are you sure? Now I’m curious to double check it, but I remember running into this problem some time ago — in some environments (probably in some browsers on windows) in small sizes “s” with no inflection point rendered with a too thin, almost disappearing spine; adding the points helped to “anchor” it to a more expected behavior.
Could be that the extra nodes helped the hinting mechanism, but they are typically not required.
Hello Everyone who has helped me with my adventure into drawing in Glyph. I now have enough of a challenge to continue drawing my Ss.
I have made big strides with your help but I seem to need a better understanding of the app’s language, so it’s back to the manuals I go and add to my glyph understanding as well as improving my drawing skills in glyph. Being a self taught elderly fellow I am trying to reconcile my Old School art training with New technology. Many Thanks again.!

After some thought about your suggestion and using the “less is more” concept, reviewing the user manual, I created this S with a single oval.
I copied. it and adjusted the sizes and weight , aligned them as needed,
cut the unwanted pieces out , adjusted the measurements . Got this result with this simple method.
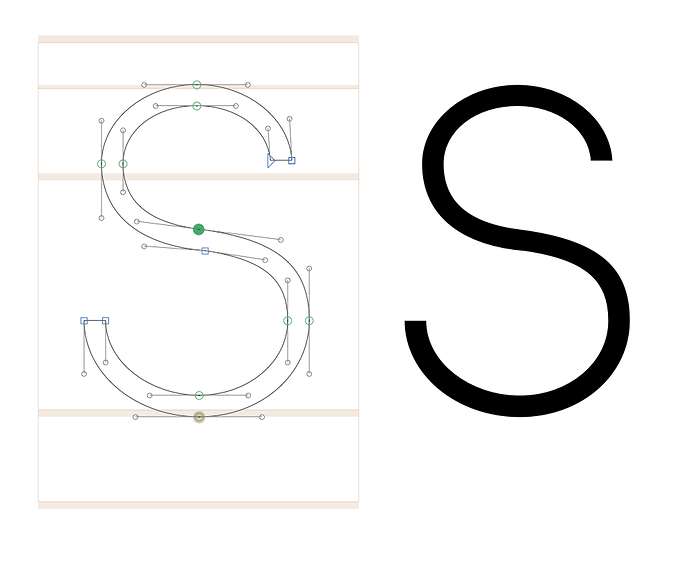
Congratulations  Technically much better and cleaner path. Consider double clicking the blue node in the middle (turning it green). Personally I would still do without the inflection points, especially if you plan to interpolate later.
Technically much better and cleaner path. Consider double clicking the blue node in the middle (turning it green). Personally I would still do without the inflection points, especially if you plan to interpolate later.