Hey all!
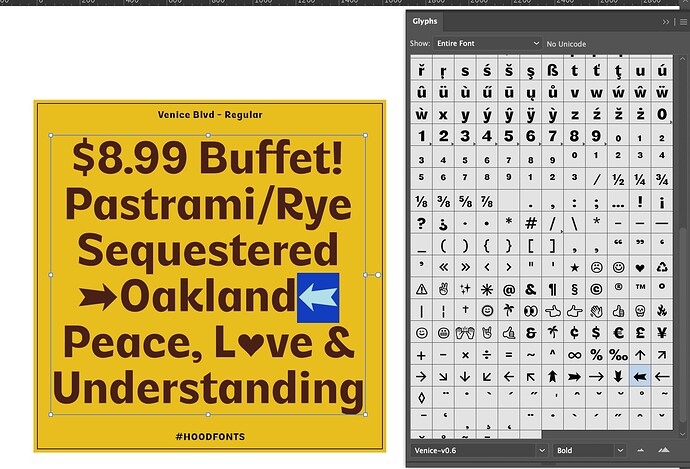
I’ve got a lot of extra emoji glyphs in my font and manually typed the unicode and glyph name in to get it to show properly. However, in Adobe Illustrator, when I try to add an emoji glyph to a line of text by double clicking the glyph from the Glyphs panel, it will often pop up as not defined. But if I start a new text line and then type the glyph first it does show up. See video of issue here: Dropbox - Screen Recording 2022-03-09 at 10.33.42 AM.mov - Simplify your life. I can add glyphs like ampersand and peace sign, but not the callme sign (1F919) which instead inputs 2 not defined glyphs instead.
Using:
- Glyphs 3
- Adobe Illustrator 2022
- Font file has 2 masters interpolated into 4 weights total.
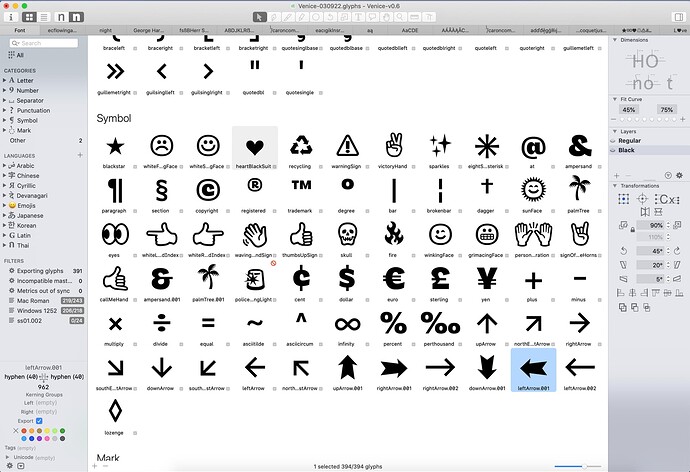
And in the same vein, for character alternates in Adobe Illustrator: I have extra arrow styles (ex: leftArrow.001), and they don’t have a unicode, so if you change the font weight on a line of text that has a left arrow alternate, for example, the arrow will not change weight along with rest of the type. See screenshots.
those arrows don’t have a unicode value. Have a look at the arrows section in unicode. There are probably some codes for the fat arrows, too.
Okay, got it. So finding an alternate arrow unicode to use. Seems this is also fixing my other glyphs not transferring between weights. I think it was breaking my glyphs panel overall just having those few without unicodes.
Appreciate the quick help, as always, Georg!
You can also use stylistic set or the aalt feature to make them accessible. But for those arrows, the extra Unicode is the best option.