Hello ![]()
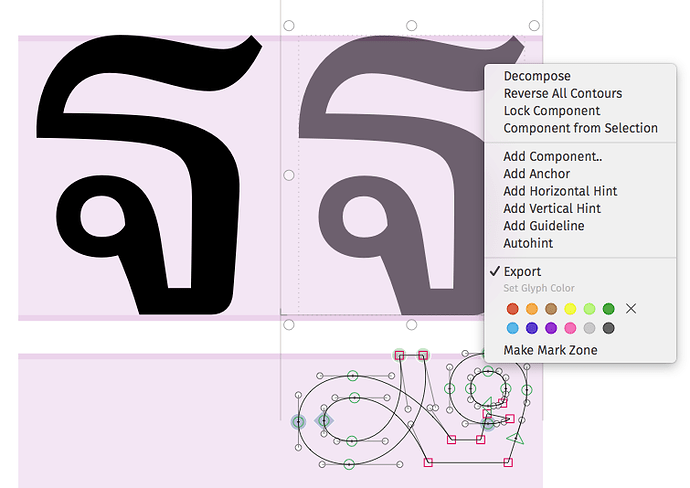
What is the best way to preserve the position and advance width of my component when I also have live outlines in the glyph? As you see, I can’t link the metrics keys because the bottom piece exceeds the width of the component. ‘Enable auto-alignment’ is disabled, but I’d like it to stay updated if I change the sidebearings of the outline it references.
EDIT: I don’t quite want to add a new glyph for the bottom piece and anchor it as a mark, as it’s only used in this one glyph. Is there any other way?