could you please briefly explain what the “hatch outline” filter does? And why, even if I click “cancel” it keeps the outline of the character in the background (I don’t know how to delete it)?
As always thanks for this great App 
could you please briefly explain what the “hatch outline” filter does? And why, even if I click “cancel” it keeps the outline of the character in the background (I don’t know how to delete it)?
As always thanks for this great App 
Ah ok  Sorry, I thought it was something like the “warp” transformation tool in photoshop.
Sorry, I thought it was something like the “warp” transformation tool in photoshop.
and so why the glyph outline still persists even if I change completely the shape. Will it impact my font export?
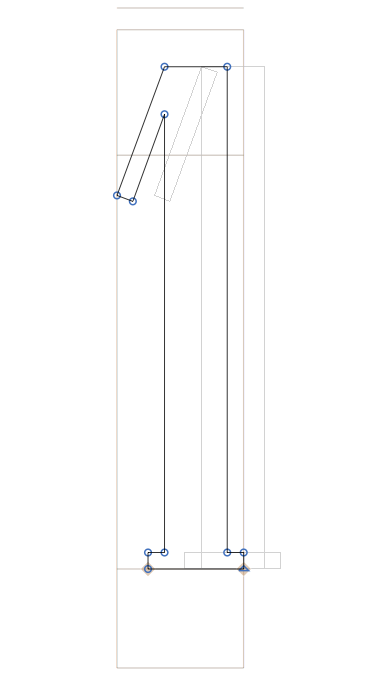
Don’t know what you mean with “outline still persists”.
The filter uses only the outline from the background layer. So you can tweak the outline in the background to get the best hatch and rerun the filter. You don’t need use undo or copy the glyph all the time.
The hatched outline as it comes from the filter will not export as open paths are not possible in OpenType fonts. You need to do something with it. Maybe you copy the hatch to Illustrator or apply “change Weight”.
I understand. The filter creates a background on the fly, and even if I cancel the filter, the background stays in place.
thank you
Same thing here, I can’t get rid of the background annoying outline…

The hatching is always calculated from the background. That is useful if you already a hatched outline in the foreground. Then you can change the outline in the background and regenerate the foreground.
And you can disable the display of the background via the View menu (or Cmd Shift B).