Hello
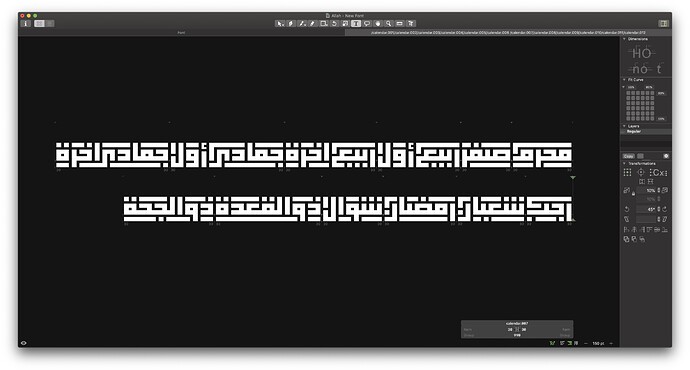
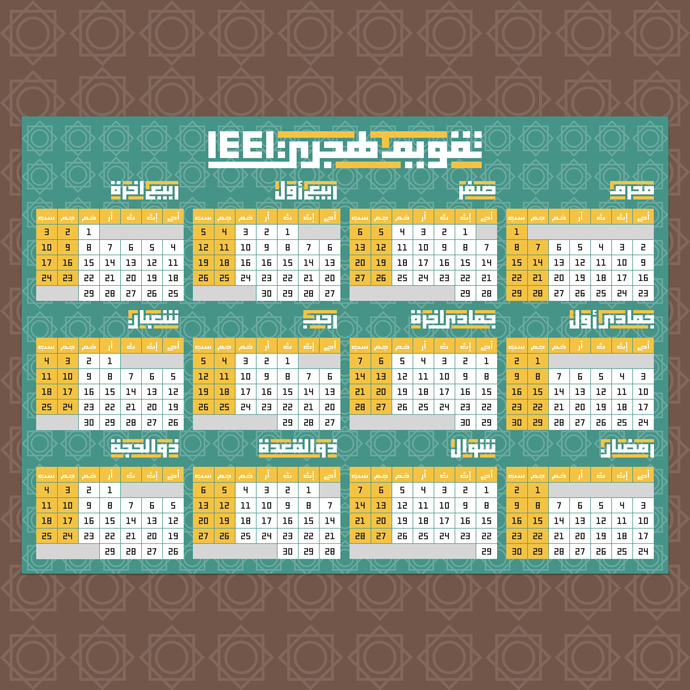
I design some decorations related to the names of the Arabic months, and these motifs have small spacing areas, and when using the ruler tool the corner numbers overlap with the spaces! So is there a way to hide the corner numbers?
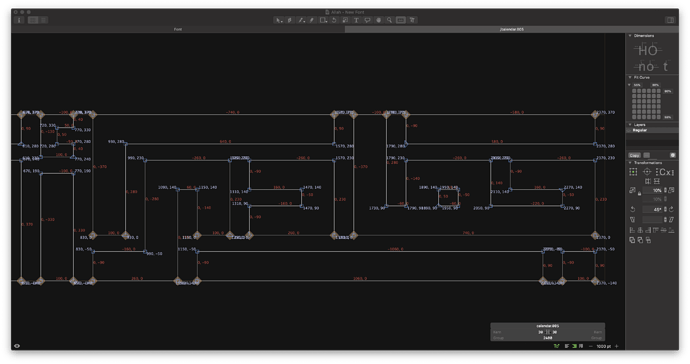
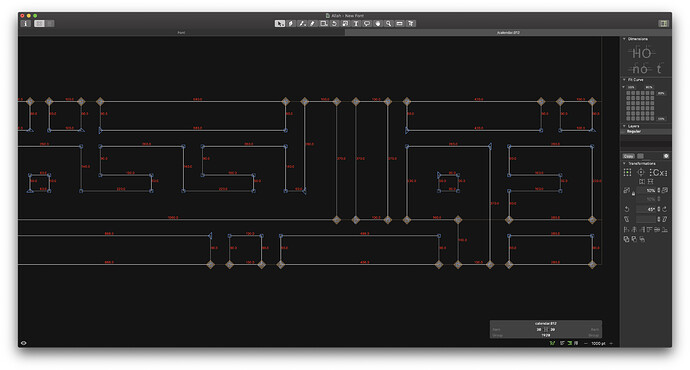
You like to see the red numbers to check if all you nodes are aligning? You could set the grid to 10 units. That would force the nodes to the right places.
Or do you need to see the length of segments only? Consider the Show Segment Length plug-in from Window > Plugin Manager.
I hope there will be a possibility to control the length and width of the grid, I could not see the numbers to enumerate 10 units squares!
You can change the grind in Font Info > Other Settings.
Thank you, my question is; Can I draw a grid of different width height? Currently only square Grid available.
When I first looked at it, I only saw points aligned to a 10 unit grid. And that is what I would pick and align all points to it.
The shape you see has different dimensions, the spacing between the lines is 50 units horizontally and 60 units wide, the horizontal-line width is 90 and the vertical is 100, we see consistency in the overall shape but the dimensions are really different, the 10 units size is not enough to distinguish spaces!
Those dimensions don’t allow bigger grids.
Horizontally, you could use 20 (100 = 5 * 20; 60 = 3 * 20), but vertically the 90+50 only fit in a 10 unit grid.
If you would use 100/50 and 90/45 it would fit a 50/45 grid. But until this might be possible, a 10 unit grid will solve your problem quite good. If a point is off by 10 units, you will see it without measuring.