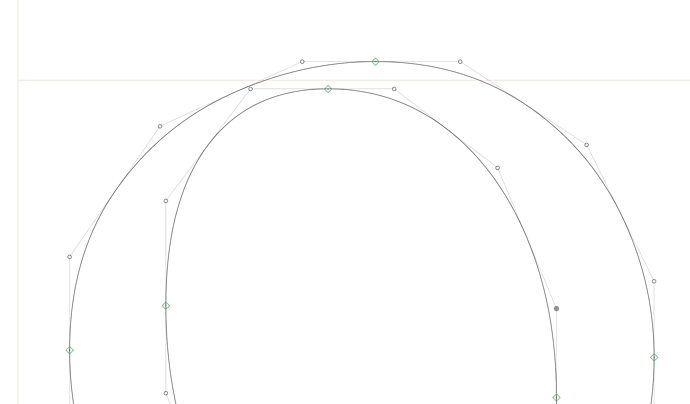
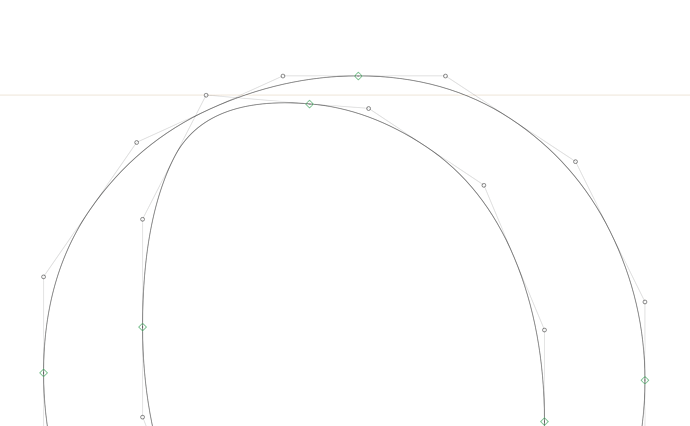
I’ve been doing a bit of research for a typeface I’m developing, and looking at the construction of a few other typefaces. I came across something I haven’t seen before, where it seems all of the paths are drawn as straight lines, and then the curves have been non-destructively added. If I move the points the path responds. It doesn’t seem to be made up of corner components. I’m just curious, how do you do this?
These quadratic outlines, used in TTF fonts. AFAIK you can’t draw with quadratic curves in Glyphs, but you can convert the drawn paths in the Path menu.
1 Like
These are quadratic Bézier outlines which are used by TrueType-flavor fonts. You can convert them to the conventional cubic Bézier outlines with Path → Other → Convert to Cubic.
1 Like
Thanks! Super helpful to know!