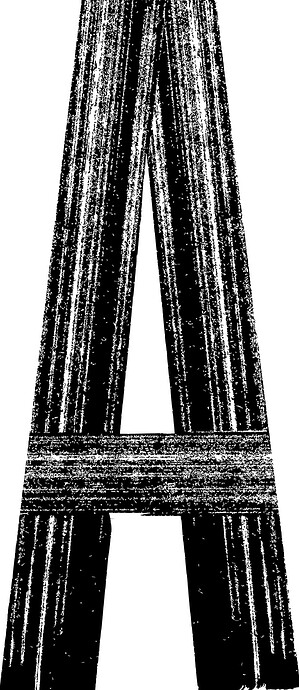
So, thanks to the nice people at Glyph, they have suggested I ask for help here. I am looking to created a font - attached is the letter A. I have all the letters, uppercase only and no numbers. Created in Illustrator and saved as SVG’s. Is there a way to disable the auto error that says you cannot export because of too many nodes? If this font could be created, it would be a change the game in the amount of detail you can put into a letter. Any Ideas?
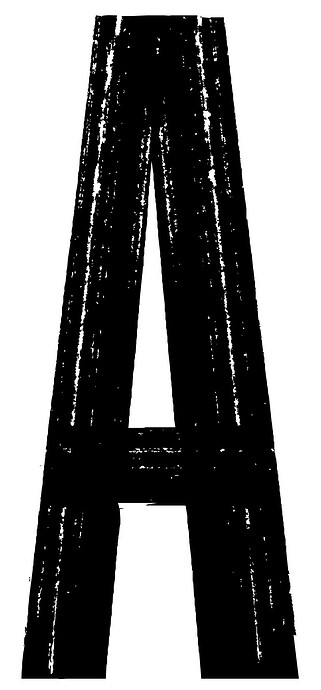
For reference, this is the result from Glyph App - which is a working font but not like the above. How can we achieve this?
Have a look at this tutorial:
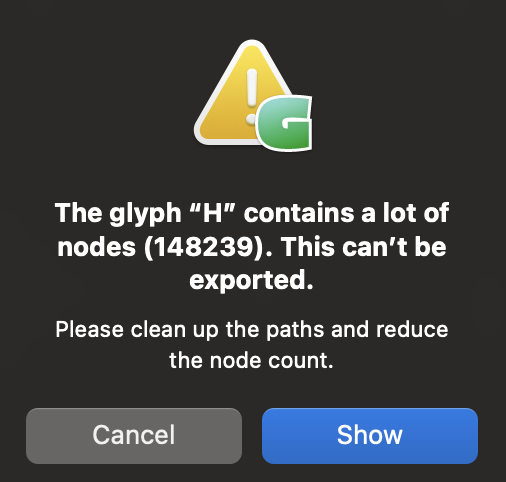
However, expect that at 120.000 nodes per glyph a lot of software will not properly handle your font. Including Glyphs, I imagine. Try simplifying the paths or use bitmap images instead.
You will have to simplify. Font technology is not made for this kind of detail.
why can’t we make it? nothing is impossible
I have tried all that. Same issue.

As I mentioned already, the error is not there to annoy you. There are limits in the OpenType tables.
I think your question is answered. It makes no sense to keep this much detail in a letter. Let us know if you need help reducing the node count. There are several plug-ins in Window > Plugin Manager that can help you.
Font rendering is very different from image rendering. Even image rendering is different in different environments (the above image will look different in different apps on different operating systems), and font rendering has completely different priorities. I’d be surprised if it didn’t look different.