Hi there!
Is there any smart way to make rotated glyphs and then adjust the sidebearings? Maybe some plug-ins or parameters? This is for Japanese vertical writing.
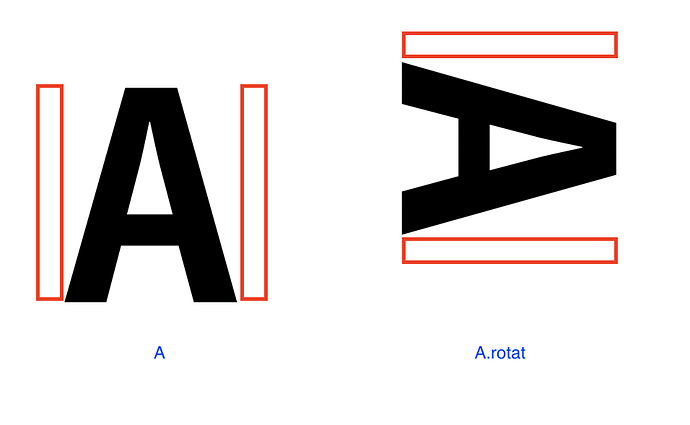
e.g., the letter will be rotated 90 degrees clockwise, the left sidebearing will be the top-sidebearing, and the right sidebearing will be the bottom-sidebearing.
Are you sure you need those glyphs? Most typesetter (Indesign, browsers) will rotate the horizontal glyphs on the fly.
On some point there was automatic alignment for rotated components. But I’m not sure if it is still working.
I guess you are asking why in vertical view mode phonogram letters are not rotated. I see it a flaw of Glyphs. This cause a problem that you can not test both phonogram and ideogram letters in vertical view mode. It also creates a problem for phonogram letters like Mongolian. (Toshi has to rotate his laptop instead…)
I didn’t mean that you shouldn’t make those rotated glyphs. But at least for the Latin part it is not needed.
And I just checked. If the glyph has a suffix “.rotat”, “.vert” or “.vrt2” and contains a component that is rotated by 90° the automatic alignment will position the component and set the vertWidth correctly.
For Mongolian it is a totally different matter. All rendering engines expect the glyphs to be rotated 90° and will rotate the whole line from Left-To-Right to vertical. Glyph could build proper vertical Mongolian fonts.