moizngp
September 19, 2020, 10:30am
1
Hello,
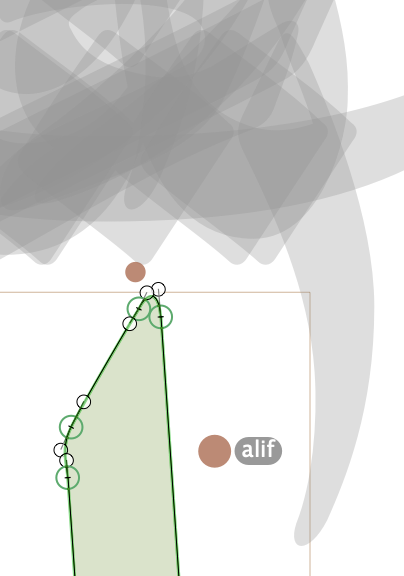
I want “alefabove-ar” to move sideways when placed on “alef-ar”.
I have added anchors like this in both glyphs.
In Glyphs app anchor cloud shows the placement correctly but when trying the font in InDesign (CC latest) it does not attach to “alif” anchor.
What am I missing. Please help.
Thanks and regards.
moizngp
September 19, 2020, 9:18pm
2
@GeorgSeifert your guidance on this is appreciated.
Thanks.
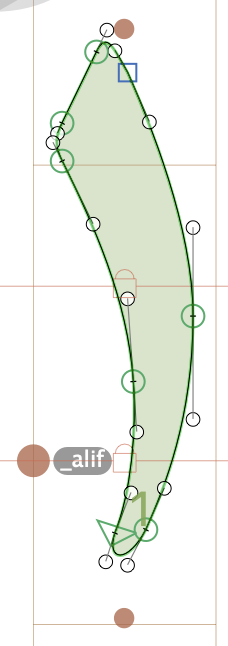
Glyphs can only export one one underscore per glyph. Right now, you need to make a duplicate “alefabove-ar” that only has the _alif anchor, or write some mark feature code (this option doesn’t work well with multiple master fonts).
1 Like
moizngp
September 20, 2020, 10:26am
4
Thanks @GeorgSeifert for the helpful reply.
Will try the duplicate glyph solution.
Thanks again.
moizngp
September 20, 2020, 5:25pm
5
@GeorgSeifert
# Automatic Code End
lookupflag RightToLeft ;
script arab;
pos alefabove-ar’ <0 1000 0 0> alef-ar;
The code has to come after the mark feature. Otherwise the mark positioning will overwrite your position.
But I meant make a glyph called “alefabove-ar.alef” that only contains the “_alef” and not “_top” anchor. And then use that code (e.g. in ccmp).
sub alef-ar alefabove-ar' by alefabove-ar.alef;
you code suggest that the alefabove-ar is typed before the alef? Is that correct?
moizngp
September 20, 2020, 8:08pm
7
Thanks for pointing out the silly mistake.
pos alef-ar alefabove-ar’ <175 -300 0 0>;
Thanks again.
1 Like