So I made a font that has noise effect (distressed) on the type.
When I reduce to smaller sizes some weird horizontal lines show up. Like the image bellow. bigger sizes are fine.
Bug
Full view
Thanks
So I made a font that has noise effect (distressed) on the type.
When I reduce to smaller sizes some weird horizontal lines show up. Like the image bellow. bigger sizes are fine.
Bug
Full view
Thanks
can you post a zoomed in glyph in outline mode from within Glyphs?
Here it is. This is one of my fist fonts with this noise/distressed effect. So I don’t know if I am making something wrong.
If you have to small paths, this might happen. And you need to make sure that you have at least three oncurve nodes per path. Try ‘Tidy up Paths’.
tidy up helped, but to solve fully I had to delete the noise in some parts of the letterform, this way I fixed. Sometimes copying from a place that don’t show this problem might actually create the same problem again. So it’s a bit of try and error I guess.
Is there a better way of doing fonts with textures? I am doing the texture on illustrator and them copying it to glyphs.
Thanks
There is a plug-in called DeleteSmallPaths. Find it in Window > Plugin Manager. Delete everything below 100 square units.
THIS IS AWESOME
It worked! Thanks so much! =) This is going to help me so much!
Thanks!I am going to read it!
Is this feature also available in Glyphs 1.4.5? I can’t find it.
Please be more specific, so we can give you an answer. Which feature are you referring to? The last few posts were about a tutorial, not a feature.
I was looking for “DeleteSmallPaths” but my glyphs version 1.4.5 doesn’t contain a Plugin Manager.
My font has the same line bug like the one Komplicado is describing. I already tried with “tidy up paths” but that helped just a little. I do not exactly understand this bug.
Is there any other possibility to solve this problem?
My plug-in requires Glyphs 2 or later.
Make sure there is no hinting when you export, the paths are tidied up, and that the path directions are corrected. You can also write a small script yourself for deleting the very small paths.
I have a similar rough textured font. So, I would like to achieve the best results.
I’ve read this tutorial: https://glyphsapp.com/tutorials/creating-fonts-with-complex-outlines
I used the “Tidy up Paths”, and the “Retractor” and “Delete Small Paths” plugins.
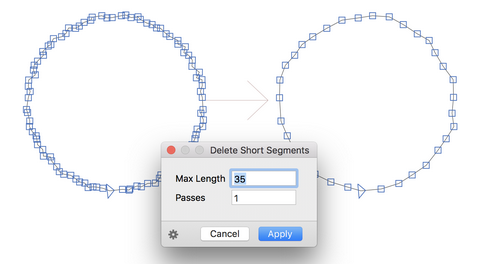
Tried to use the “Delete Small Segments” plugin too, but doesn’t work. Do nothing.
Also uninstalled it, but it still doesn’t work for me. (Install again, restart the Glyphs…)
Should it work the “Delete Small Segments” plugin?
Glyphs version: 2.5b (1119)
If the segments are all long enough, it will not remove anything.
Thank you.
I tried with complex curve, simple curve, selected segments, selected few nodes …
Created similar circle as seen the plugin attachment. Nothing happened.

You are right, just found a bug where the threshold length was always calculated as 0.1. Should be fixed now, please update and try again.
Thanks for the quick fix.
A little feedback:
It only deletes line segments, it ignores curve segments.
This is good to know.
Working fine with “Retractor” plugin. 
Thank you!
Can I turn off the macro window?