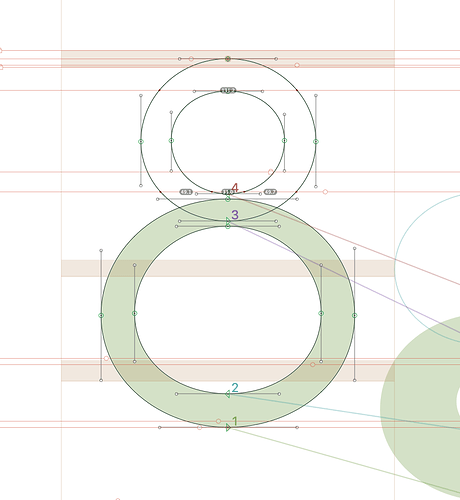
Can I change the Master Compatiblity fill and outline from the light green to a light blue?
Every path has a different color. The point is to see which paths interpolate with which path.
Ok yes I had a single path I was viewing which happened to be set to green. In the moment I had forgot that it uses a multi-color marking for each path.
I’m very particular about glyph window guide or alignment zone colors, node sizes, etc. and the green was really bothering me!
I wouldn’t mind being able to edit the spectrum of Master Compatibility fill colors though. I’d possibly set it to a selection of monochromatic or analagous cool, warm, or even grey colors I think.
It is actually possible. If you run this script, the it will use the colors you supply.
masterCompatibily = GSCallbackHandler.sharedHandler().reporterInstances()["com.schriftgestaltung.MasterCompatibility"]
from AppKit import NSColor
masterCompatibily.setValue_forKey_([NSColor.redColor(), NSColor.greenColor(), NSColor.blueColor(), NSColor.yellowColor()], "_colors")
There are several methods to create NSColor object. The values are always floats in the range 0..1. So you can do R = 128 / 255 if you like those numbers betters.
NSColor.colorWithCalibratedHue_saturation_brightness_alpha_(H, S, B, A)
or
NSColor.colorWithCalibratedRed_green_blue_alpha_(R, G, B, A)
the default colors use an alpha of 0.3
You need to run that script every time you restart Glyphs. So you might put it in a .glyphsPlugin. that way it is called automatically.
the fill of different shapes in master compatibility stopped showing colors, just green still there, others have no fill. Is that a new way to work, or just me?
can you post a screenshot?
I see. I’ll fix it.
Edit: I fixed it.
Hello! I am very interested in changing the base colours of master compatibility. I have tried adding this code in the Macro pannel:
masterCompatibily = GSCallbackHandler.sharedHandler().reporterInstances()["com.schriftgestaltung.MasterCompatibility"]
from AppKit import NSColor
masterCompatibily.setValue_forKey_([NSColor.redColor(90), NSColor.greenColor(100), NSColor.blueColor(110), NSColor.yellowColor(120)], "_colors")
I must be doing something wrong, cause here is the response:
Traceback (most recent call last):
File "<macro panel>", line 1
AttributeError: 'GSCallbackHandler' object has no attribute 'reporterInstances'
Would be super grateful to know if there is a fix please!
The API has changed slightly.
from AppKit import NSColor
masterCompatibility = GSCallbackHandler.reporterInstances()["GlyphsMasterCompatibility"]
colors = [NSColor.redColor(), NSColor.greenColor(), NSColor.blueColor(), NSColor.yellowColor()]
masterCompatibility.setValue_forKey_(colors, "colors")
The number arguments to the color methods are not needed.
It works! Thank you so so much, this is something I’ve been wondering about for a long time.