Is it possible to design an outline Font within Glyphs?
What do you mean with “outline font”?
Do you perhaps mean an open contour that is expanded to outlines at export time? If so, then paste this into the custom parameters of the instance and export:
(
{
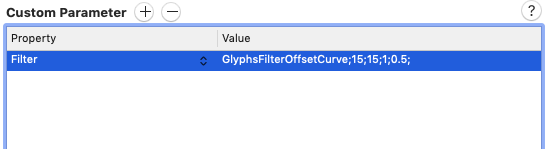
Filter = “GlyphsFilterOffsetCurve;15;15;1;0.5;”;
},
{
Filter = “GlyphsFilterRemoveOverlap;”;
},
{
Filter = “GlyphsFilterRoundCorner; 6; 1”;
}
)
Hey guys, I don’t seem to get this to work. It exports with no effects in place… Did something change over the years for this script not to work?
Yes, exactly. Sorry, for the question. I just didn’t think that Monoline could also be a stroke!? Anyways, great! BTW I was using the script from above by copy pasting it into separate Filters properties:

Coincidentally, like in the Monoline article. Not the best If you want to do multiple at a time like with script above.