I have a rubber stamp font, scanned from a rubber stamp print then autotraced.
The letters are all over the place, so I’d like to copy/paste each into Glyphs so they occupy the cap height (this, I think, was an import option in FontLab). How do I do this?
I need to avoid the large amount of work involved in sizing them/aligning them to a baseline beforehand in Illustrator.
Paste them and set the selection center Y to half cap height. After you pasted them all, batch set the LSB and RSB in Font view.
Have you seen this: Importing from Illustrator | Glyphs
Yes, thanks Georg – unfortunately it didn’t seem to address the issue exactly
Thanks, Rainer – “selection center Y”?
You mean in Trasnformations? This scales a specific % from a specific x/y location. What I need is to take a letter (of any size, each is different) and paste it automatically to the cap height. In FontLab it was a paste option – option-shift paste, or similar.
When it is still selected (after pasting), there a grey info box with the measurements of the selection. Set the 9-point origin picket to center and set the Y value to half your cap height. (Or pick the top and set Y to cap height.)
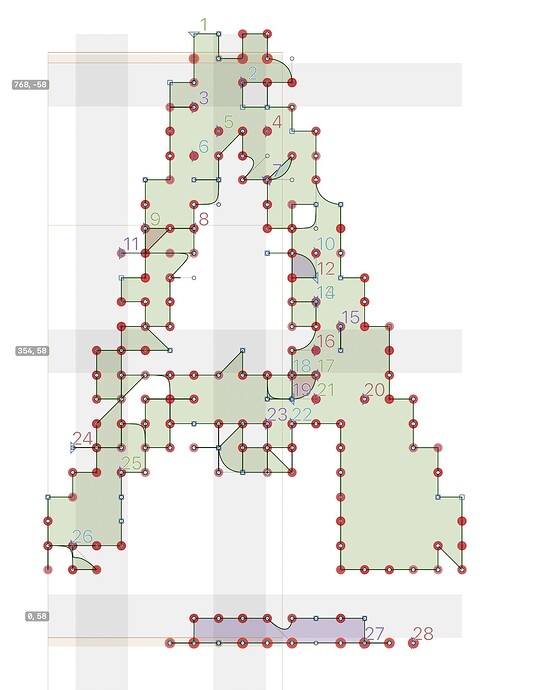
The issue with resizing after pasting it into Glyphs it is that the original is small, so it comes in small. This is what it looks like resized after pasting:
Which has a certain charm, and I may turn into a font, but a one-step paste to cap height would not have this issue. I could resize the originals, but the Illustrator file has hundreds of letters on it and that’s impractical without breaking it down into many smaller files.
Don’t resize. Try a different Point to Unit Ratio, it is a custom parameter in Font Info. With a good setting you do not need to resize at all.
And get rid of the hints. Way too many points to justify any hinting.
But they need to all come in at the same cap height – in other words, not all at the same point to unit ratio. Some will be larger, some smaller, but all need to end up the same cap height.
Or the same x-height, if I had lc (that was another “paste special” option in FL)
You can try to run this in the macro window:
Glyphs.defaults["GSScalePasteToUPM"] = True
and see if that helps.
And you can add a box around your drawings that has the height of the UPM if it comes out too big. That box will be ignores when pasting.
1. In Glyphs:
- Draw a rectangle to the desired size for the capital height.
- Copy this rectangle to the clipboard.
2. In Illustrator:
- Paste the rectangle copied from Glyphs.
- Duplicate one of the rubber stamp letters you wish to adjust.
- Use the Scale tool (S).
- Select an anchor point on the left side of the letter (for example, the bottom left corner).
- Drag to adjust the letter to match the size of the reference rectangle.
- Note the scaling percentage displayed in Illustrator.
-Apply the same scaling percentage to all other letters to ensure uniform size across the set.
3. From Illustrator to glyphs :
- Then copy and paste the resized letters from Illustrator back into Glyphs.
This method should allow you to align all your letters to the capital height in Glyphs without having to resize them individually.Hope this helps!
Thanks, Berkani. I have used this method in the past where the imported glyphs that all need to come in at the same %. But here, specifically, I need an easy way to import each one to the cap height regardless of their original size because this will be different letter to letter. And your method is far more complex than just having an option-paste to cap height or control-option-paste to x-height like FL. Feature request, Rainer!
Can you get the page origin somewhere close to the drawing you are copying?
It’s an autotraced A3 scan with several hundred prints from a lettering print set on it – there is no sensible page origin that would suit all the letters.
Would it be possible to send me that .ai file?
will do