I would like to use for accented glyphs with dieresis one single dot, let’s call it dieresisdot. The reason is that I want different distances between the dots depending on which base character it is placed. Is there a way to solve this with anchors, or is it only possible with manual positioning?
You would typically use dotaccentcomb for the single dot.
If you want multiple dieresiscomb with a different amount of space between the dotaccentcomb, you can create alternative glyphs such as dotaccentcomb.wide or dotaccentcomb.narrow.
You need to add those manually on top of the base glyph, since Glyphs can not know which variant you want, but the positioning is still automatic as long as your alternative dotaccentcomb.xxx glyphs also have anchors.
But for dieresis I would place the dotaccentcomb twice. And I can’t think of a way to place a compenent twice with 2 different anchors.
If you make an entry in a Custom Data file, Glyphs will use the correct mark.
Of course I could use two dotaccentcomb, for instance dotaccentcomb.right und dotaccentcomb.left. But I’m wondering if it would be possible with one glyph?
Does the left dot look different to the right dot?
No. It’s the same.
Then no need for two dotaccentcomb. Add two dotaccentcomb next to each other in dieresiscomb (manually) and then put the dieresiscomb atop your base glyph. So, dieresiscomb contains two dotaccentcomb and _top and top anchors.
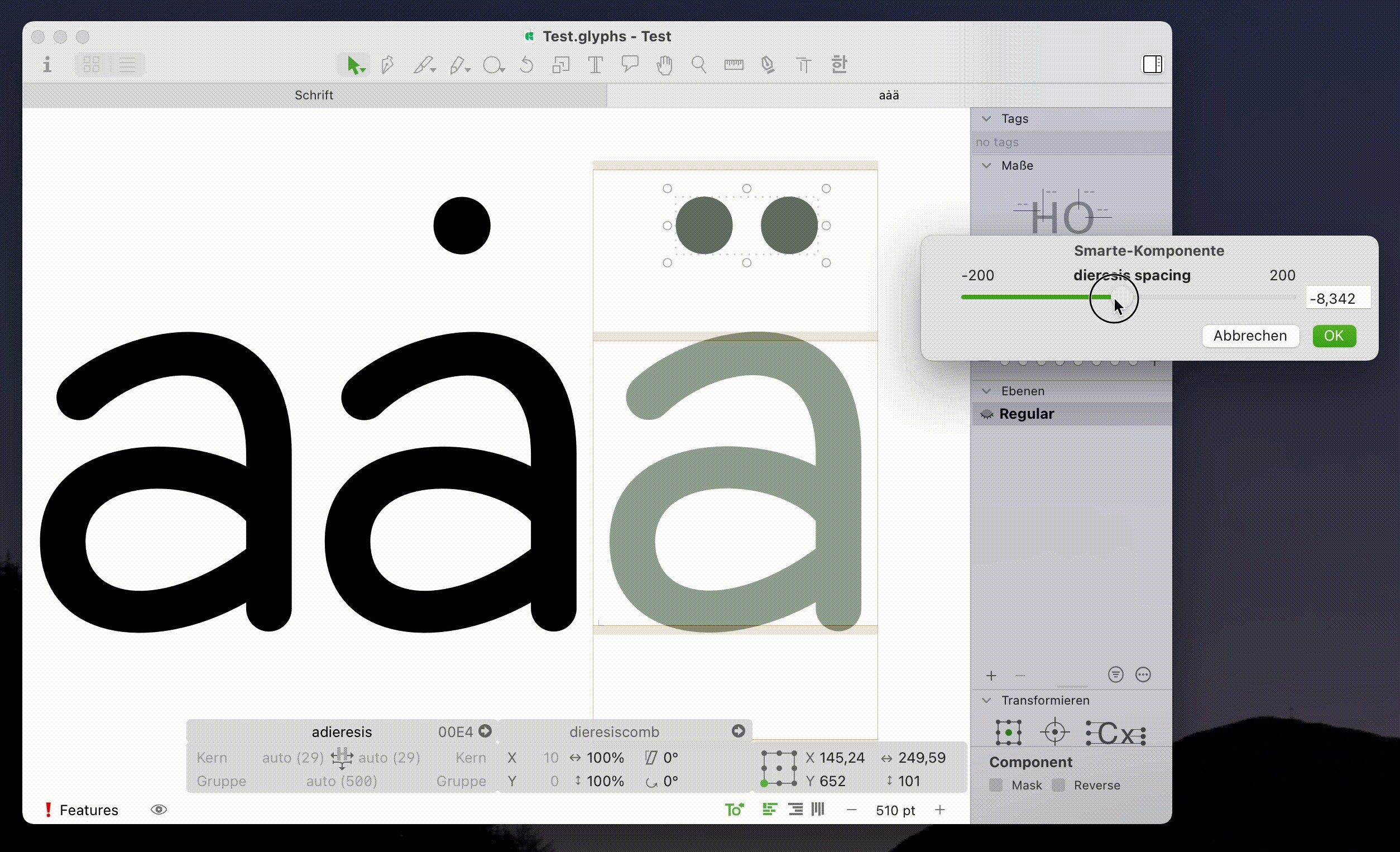
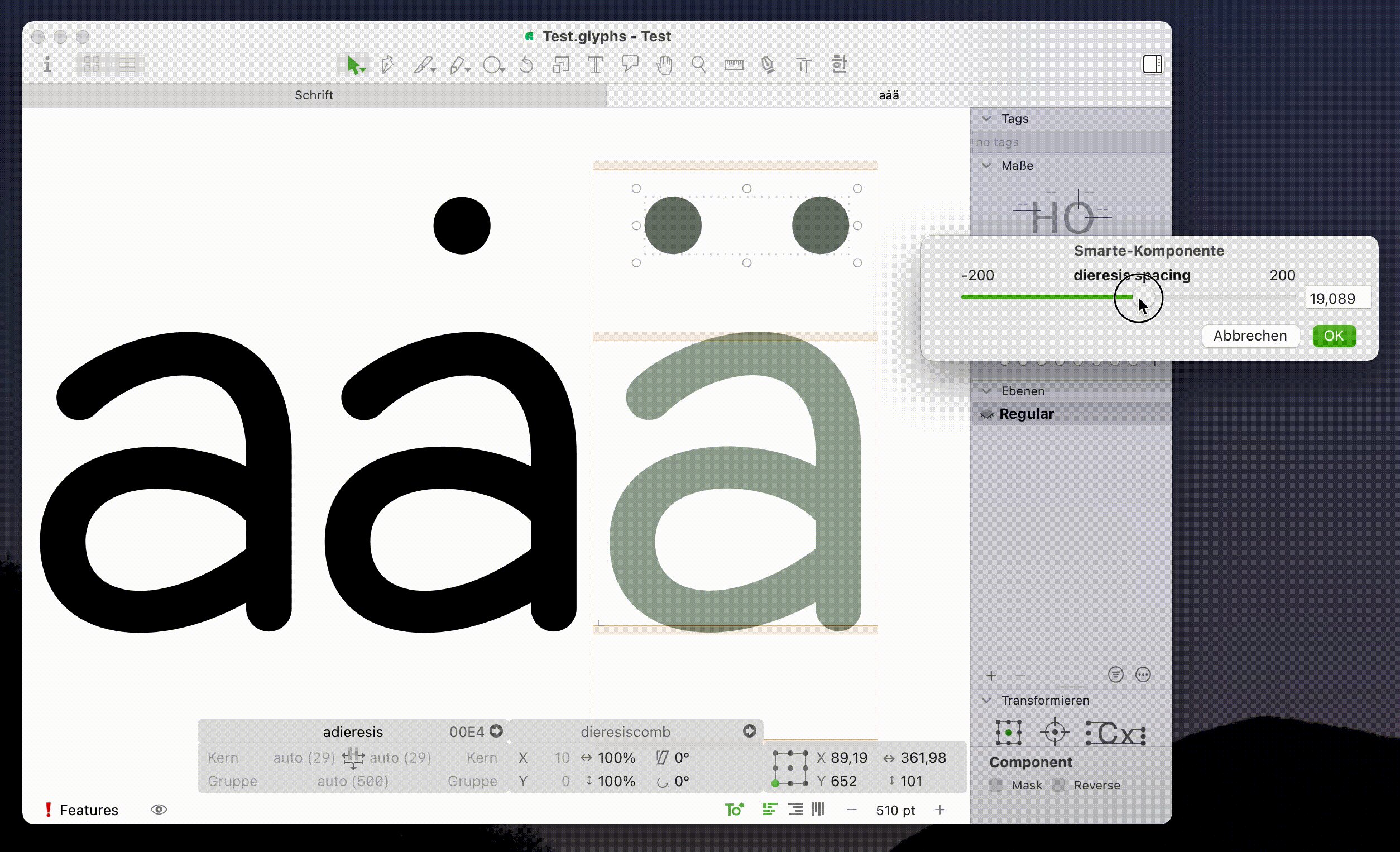
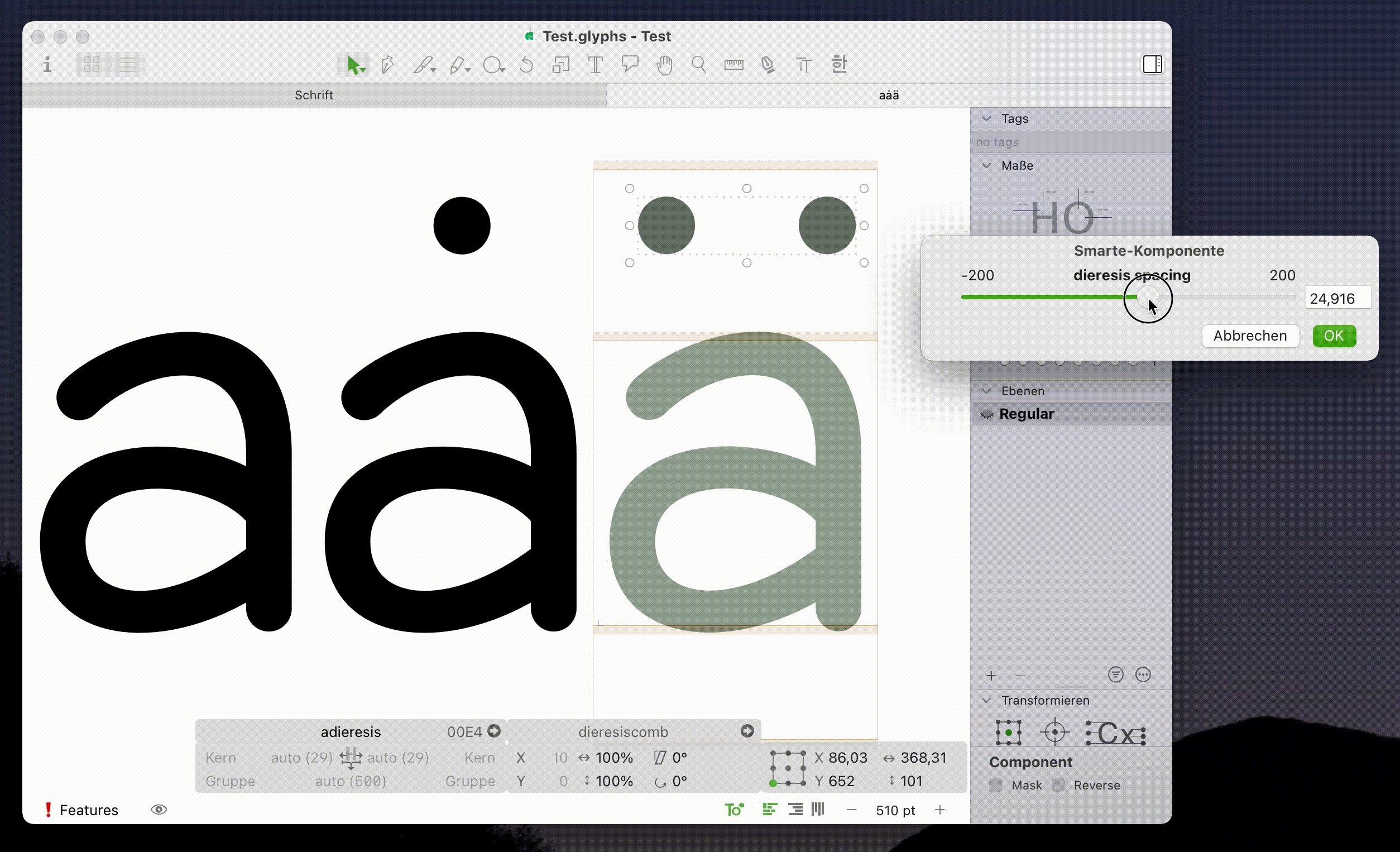
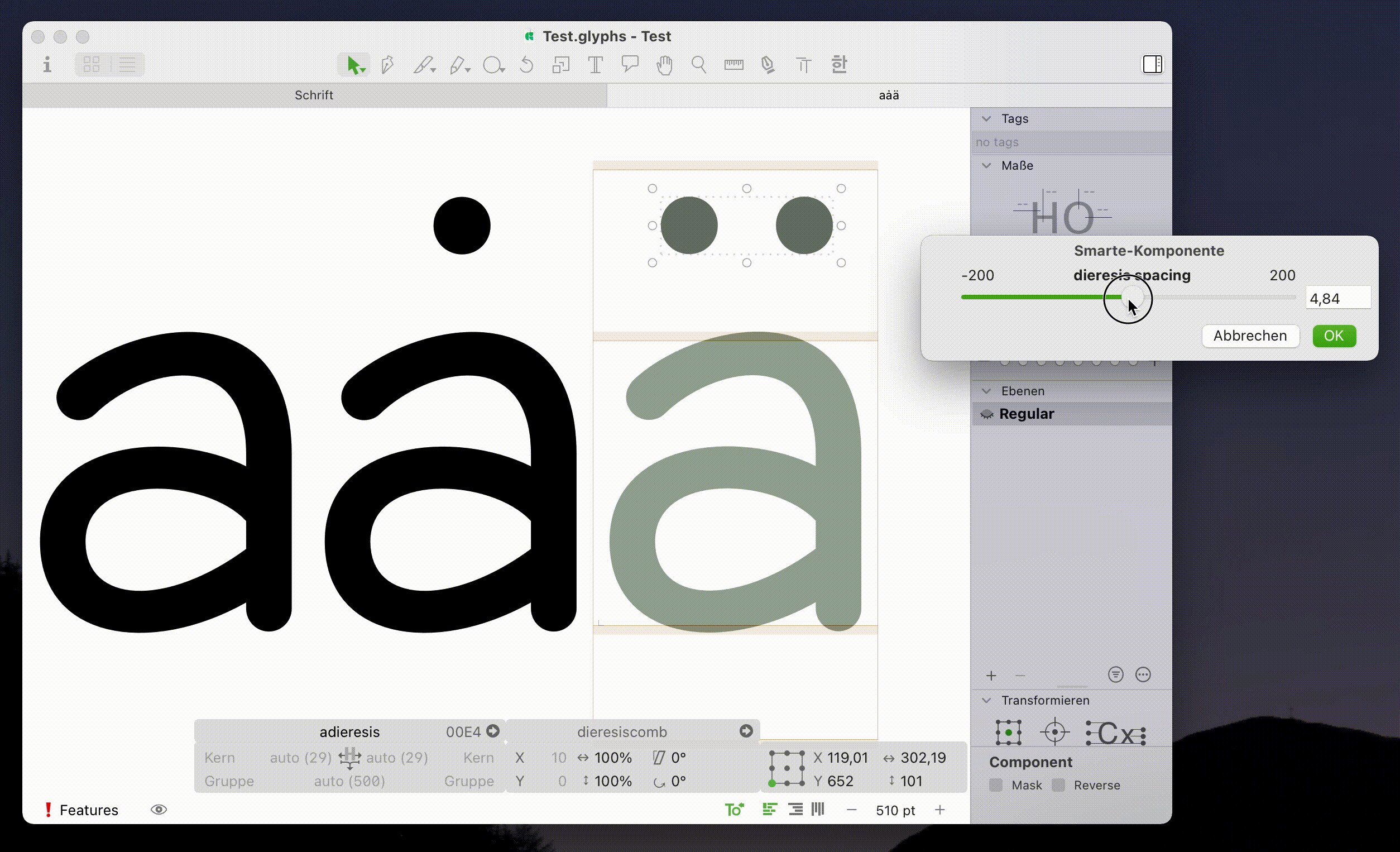
If I understand what you want to do correctly, you could also try to make a smart component with different dot distance and then adjust the smart component in each composite glyph where desired.
Here is a test file with a smart component. Click on the dieresiscomb and press Command-Option-I to change the spacing.
Test.glyphs (7.8 KB)

Yes, thats the solution. Great, thanks!
that’s smart, I downloaded too to have a look inside 
@FlorianPircher – Not trying to hijack the thread, but I have to ask: in Glyphs how did you make the base /a glyph? I have not seen anything like it before (skeleton w/desired outline) and can’t find a way to do it.
You can use path attributes, new in Glyphs 3. See the introduction post: Glyphs 3: Make Things You Love | Glyphs (search for “Stroke panel”). It allows you to set stroke width and height as well as the path cap style.
There is also the recently released LTTR/INK which goes beyond the basics, but I did not have time to play with that, yet.
Nice! I thought it might be a plugin I didn’t know about but having it built into Glyphs is a plus. I will do the trial of LTTR/INK too. I’ve known about their initial work for some time but the idea of a plugin for Glyphs is a big improvement.
Thanks.