Hello!
I wonder if it’s possible to use the capabilities from the smart components in corner or caps?
I.E. have a long and a short serif so I can interpolate them
Hello!
I wonder if it’s possible to use the capabilities from the smart components in corner or caps?
I.E. have a long and a short serif so I can interpolate them
That is on my list already.
Ok thanks Georg!
I read about this on other forum topics but I wasn’t sure if it was already available or not.
Bump: looking forward to this feature also. Any chance you‘ve made any progress @GeorgSeifert? Thanks!
No progress, yet. But I moved it up the list a bit.
Any update on this feature? I would also find it super useful!
Merci!
Revamping this a bit. How it is doing on the list? I would appreciate that mostly because of italics corner serifs having wrong angle with 40% scale… Thx,
Any update on the smart corner components feature?
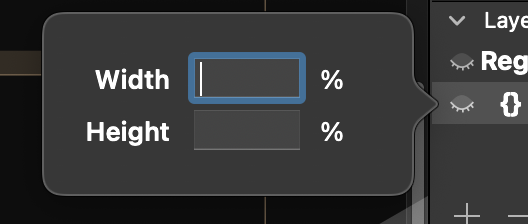
Yes, you can add intermediate layers in your _corner glyph, and define width and height percentages that are respected when you scale the corner:

The master layer is 100%/100%.
Are the width / height values still inverted? Can’t really seem to make it work…
Is it only possible with width and height? I’m using corner components to round corners, and I want to set different curve tensions.
I have set the smart component settings but I can’t access them when using the component as a corner. Is there a way to make it work?
You have a corner comment that can adjust the corners radius? For now you could reuse the Width or Height axis. It needs some rework to allow custom axis in corners.
What is the latest news on smart corners? I want to a corner smart, but I’m unsure how to go about it – is it even possible?
Currently you only can define two axis “Width” and “Height”. You can control them with he scale fields in the corner info box. It doesn’t really matter if it really is varying the size.
Good to hear. That is what it did: just using the intermediate layers.